その中でもごくごく初期の頃から無料配布(アプリ内購入はあり)でサービスしてきたモバイルアプリに「Photoshop Express」があります。
具体的にどのような事が出来るのか、写真のレタッチをベースに紹介します。
【Photoshop Express】
・起動画面
アプリを起動すると初回はクリエイティブクラウドの接続のためのAdobeIDの登録を促されますが、登録無しでも使えます。起動後の画面には4つのアイコンが表示されています。
「カメラ」はスマートフォンやタブレットのカメラで撮影しながら加工するもの。
「ギャラリー」は撮影後のフォトギャラリーに記録された画像を選んで加工するもの。
「Creative Cloud」はAdobeのクラウドサービスに保存した画像をダウンロードして加工。
「Adobe Revel」もAdobeのクラウドサービスですがSNSに近いものです。そこから写真をダウンロードします。
また、左上の歯車のアイコンは環境設定で、AdobeIDの登録などが可能です。
では、ギャラリーから写真を選んでみます。
・基本インターフェース
写真を開くとこのような画面になります。Photoshopと名前が付いていますが、操作が簡略化されているのでPhotoshop Elements的なシンプルな構造を思い出します。
では、フォトレタッチをしてみましょう。
・自動調整
とにかく単純に写真を「良い状態」にするには、画面上部中央の自動調整のアイコンをタップするだけです。すると、アプリ側で濃淡のバランスや色かぶりなどを補正してくれるのですが、あくまでも機械的に処理をしているだけ(色調補正のアルゴリズムに従って)ですので逆にあまり良い印象の写真にならない事も多いです。
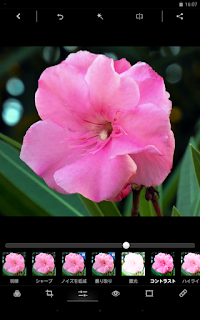
・外観
外観の機能はサムネイルという小さな画像で表示されている加工後のイメージをタップするだけでその補正を行ってくれるという機能です。こちらだと基本的な加工後イメージを確認できるので自分のイメージに合った補正が出来るかもしれません。
ここでは紗がかかって幻想的なイメージになる「ドリーム」を選んでいます。
外観の中には鍵のマークが付いた物があり、これらは購入しない限りは使えないようになっています。
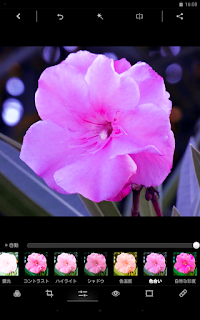
・補正
補正のアイコンをタップすると細かく画像の各要素を設定できるようになります。
例えば写真の明るさを調整する「露光」を操作してみます。
露出オーバーの例
画像下のスライダを右に動かすと露光量が増えて行き、オーバーなイメージになります。
また、左にスライドするとアンダーなイメージになります。
露出アンダーの例
ちなみに左端の「自動」をタップすると「自動露光」になり、適切だと思われる明るさにしてくれます。
(この原理に関してはGIMP講座でのヒストグラムで解説しています)
・コントラスト/ハイライト/シャドウ
個人的な好みでやや露光量をアンダーにしたので、次にコントラストを調整してみようと思います。コントラストは画像の明暗差の事で、差が大きいと画像が濃くなり、差が小さいと薄くなります。
スライダを右に動かすとコントラストが高くなり濃い画像に、左でコントラストが低くなり淡い画像になります。
露出アンダーで明るい部分がやや少なくなったので、ややコントラストを高くして明るい部分と暗い部分をくっきりと力強くしてみました。
その他にハイライトを調整すると画像の明るい部分の範囲をシャドウを調整すると暗い部分の範囲を調整できます。
Photoshopに慣れている方だとレベル補正やトーンカーブによる色調補正をイメージすると良いでしょう。
・色合い
ここまでは明るさを中心に補正してきましたが、色の補正をしてみましょう。
スライダを右に動かした例。
青~紫の色が強い。
青~紫の色が強い。
色合いではスライダを右に動かすと青みが強くなり、左に動かすとその補色である黄~赤色が強く出て来ます。
補色は反対色ですので補色の間の色の変化(グラデーション)が画像全体に影響します。
この辺りは色の三属性とか加法混色の原理などを知っておく方が良いのですが、ここは単純に画像において白っぽい部分を確認してみましょう。
明るい部分にはその画像に特に強く全体に影響する色が表れます。
個人的にはやや青みが強いような印象を受けたので、青みが強くなる右ではなく反対の左にスライダを動かしています。
この様に色味の調整をする事をホワイトバランスと言います。
・自然な彩度
色の鮮やかさを調整してみましょう。自然な彩度では色の濃淡を調整できます。
スライダを右に動かせばビビッドに、左に動かせばグレーに近づいていきます。
スライダを一番左にして彩度を下げた状態。
「彩度」ではなく「自然な彩度」としているのは彩度0=グレーとなるはずなのだが、
うっすらと色が残っている状態になっているように微調整を行っているからだと思われる。
「彩度」ではなく「自然な彩度」としているのは彩度0=グレーとなるはずなのだが、
うっすらと色が残っている状態になっているように微調整を行っているからだと思われる。
今回はやや鮮やかな色味にしてみました。
若干ビビッドに彩度を指定した。
あまり上げ過ぎると逆効果になる。
あまり上げ過ぎると逆効果になる。
・シャープ
最後に先鋭化を行って、画像をクッキリとさせます。シャープのスライダを右に動かすとドンドン画像がクッキリしていきます。
あまり上げ過ぎると画像が荒れますので適度な値にしておきましょう。
ホンの少しだけシャープを入れる。
エッジがやや際立ってクッキリとした印象を与える。
エッジがやや際立ってクッキリとした印象を与える。
・フレーム/エッジ
画像には枠を付けることが出来ます。
今回は個人的な趣味で周辺減光っぽい雰囲気になるビネットの黒を指定しました。
・レタッチ
画像の修正を行うレタッチ機能もあります。
Photoshopで言うところの修復ブラシ・スポット修復ブラシのような感じです。
上手く修正するにはズームを上手く使ったりとコツがいります。
・トリミング
トリミング機能では画像の構図の決定や傾き調整、回転・反転などが行えます。
トリミングの画面。
枠をスナップしながら構図を整える。
下には傾き調整などのインターフェースが見える。
また、制約を選ぶと構図を様々なサイズで決めることができます。
制限の中の各フレームサイズ。
必要に応じて使い分けるといいだろう。
必要に応じて使い分けるといいだろう。
・オリジナルを表示
オリジナルを表示をタップすると元画像と現在の加工状態を切り替えて表示・比較出来ます。
どのように変化したか確認するのに便利な機能です。
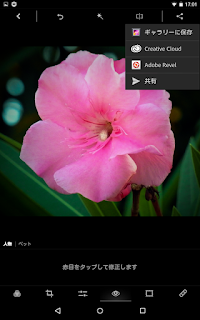
・保存/共有
右上のAndroidではお馴染みの共有マークでデータを保存。
撮影した写真をレタッチしてSNSに投稿などが可能な訳です。
他にフラッシュでの赤目の修正などの機能もあり、基本的な写真修正の為のツールは揃っている感じです。
Photoshopであれば現像アプリのLightroomやレイヤーなどの合成機能も持ったPhotoshop MIXなどもモバイル用に提供されています。
その中でも一番簡単に使えるのがこのPhotoshop Expressになるでしょう。
また、これと同様の画像処理アプリも色々ありますので、またそれもご紹介したいと思っています。