2025年9月22日月曜日
2024年10月21日月曜日
Word基礎編:ビジネス文書を作ってみる(4)
【これまでの記事】
◎本文の作成
無料体験イベント 7月21日~8月31日
午前10:00~午後5:00まで(要・事前予約)
予約先:電話 000-0000-0000
メール nanohana_pc@s-nanohana.com
- □:スペースキーによる空白
- →:tabキーによる空白(場所により大きさが異なる)
- ↲:改行
2024年10月6日日曜日
Word基礎編:ビジネス文書を作ってみる(3)
【これまでの記事】
Word基礎編の3回目です。
今回はあいさつ文を中心に進めていきます。
◎あいさつ文の記述
一行自動的に間隔が空き、右揃えでその次の行に「敬具」と自動的に表示されます。
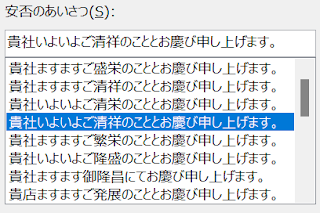
「あいさつ文」ダイアログが表示されます。このダイアログではいくつかのパターンを選択する事で、面倒なあいさつ文の記述をサポートしてくれる機能です。
あいさつ文が入力されました。
さて、今年も夏が近づいてまいりましたので、当教室では夏休みイベントとしまして、7月21日~8月31日の期間、無料受講体験イベントを実施いたします。
当教室で実施している各種レッスンをお一つ選んでいただき、受講体験していただく人気イベントとなっております。
現在受講されているレッスン以外にもご興味をお持ちの方、また、お近くにパソコンやスマートフォンなどのレッスンに興味をお持ちの方がおられる方は是非ご利用・ご紹介ください。
以上で、あいさつ文の完成です。
字下げなどの処理をスペースキーでの空白入力で行う方が多いのですが、PDFなど様々なファイル形式で使用する事も踏まえて、なるべく空白を使わないようにする方が良いです。
次回は、本文の内容部分の記述を行います。
2024年2月27日火曜日
3月と4月以降の予定
もう既に3月直前になっておりますが、いかがお過ごしでしょうか?
近所でも梅が満開になって来ております。少し早いような気もしますが。
2月中旬まで多忙状態が続いておりましたが、出講仕事が2件ほどキャンセルになり、4月頭ぐらいまで時間に余裕が出来ております。
ご予約して頂き易くなっておりますので、この機会に是非ご利用ください。
4月からは新学期の出講が始まり、平日は基本、月曜午後と木曜全日が空いている状態になります。
夏前から開講できない日が増える可能性もありますので、お早めにご連絡ください。
詳しくはホームページのスケジュールをご確認ください。
2023年2月14日火曜日
色々お知らせ-2023年2月
生駒市の芸術施設「美楽来」で受講生の方が参加されている写真教室の展覧会があります。
ご興味のある方は是非。私も行くつもりです。
その方は当教室にはデジタル画像処理(というかいわゆる現像)のレッスンから始まって、広報物の作成やWeb運営など色々な事に挑戦されています。
展示作品のデジタルデータを見せていただきましたが、とても良い陰影の写真でした。
プリントがどのようになったのか楽しみでもあります。
さて、出講仕事の採点作業も一段落しまして、2~3月は平日の時間に余裕が出来ました。
水曜の夜以外は基本的にご予約OKです。
4月以降も木・金曜日に時間が取りやすい感じになりそうです。
よろしくご検討ください。
2020年5月25日月曜日
ホームページ制作入門~ 画像とディレクトリ
2020年5月4日月曜日
2020年4月3日金曜日
2020年3月17日火曜日
HTML/CSS入門講座「HTMLの文法」公開開始します
これはとある理由で制作していた初心者向けのホームページ制作講座ビデオなのですが、色々ありましてお流れになっていたので、随時作り直して公開して行こうというものです。
内容的には全くHTML/CSSというホームページ制作用の言語を知らなくても、簡単な静的なWEBサイトを作る事が出来るようになるのを目標としています。
そういう意味では現場メソッド的なものではありません。
今回は概論的なパートを公開しますが、随時公開可能になったものからアップロードしていきます。
仕事が比較的余裕のあるこの時期に全てアップしようと思ったのですが、新年度の出講対応などで全部は難しいかも知れませんので、少しずつになるのをご了承ください。
教室の方でもHTML/CSSは対応いたしますので、お気軽にお問い合わせください。