【Pixlr Mobile】
(Windowsアプリはストアアプリから検索してみてください)
Pixlrはかなり多彩な機能を持ったレタッチツールで、機能的に言えばPhotoshop ExpressやSnapseedよりも高性能といえるかも知れません。
ただ、モバイルアプリは高機能だから良いという訳ではないので、自分なりの使い方をそこから見つけるのが重要になるかと思います。
今回は今までやって来たレタッチを同じくやった上で、併せて独自機能も紹介します。
・起動画面
Pixirの起動画面も至ってシンプルです。「カメラ」はスマートフォンのカメラで撮影しながら編集を行う場合。
「写真」は撮影後の写真ギャラリーや各種クラウドサービスから画像を選んで編集を行う場合。
「コラージュ」は複数の画像をまとめた「コラージュ画像」を作る場合。
「新規」の部分にはデバイス本体の保存された最新の画像が表示されています。
今回もAndroid版をタブレットで操作しながら作業をしてみます。
先ずは「写真」を選んでギャラリーから画像を選んで開きます。
Pixirも至ってシンプルなインターフェース配置になっていますね。
画面上部にはメニューが有りますが、ヘルプ機能が基本なのであまり使わないでしょう。
「閉じる」は画像を閉じる。「完了」は作業を完了して画像を保存・共有できます。
では色調補正を行っていきます。
・画像補正
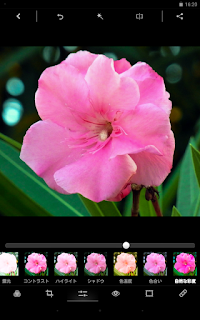
「調整」のパネルをタップすると、これだけの補正機能のパネルが表示されます。実は最初に表示されているパネルは単なる入り口で、この多数の機能を使い分けながら作業を行うのです。
今回も先ずは自動補正機能を確認してみます。
画像の自動補正は「自動修正」と「自動コントラスト」に分かれています。
「自動修正」は画像の見た目を自動的に修正してくれます。
「自動コントラスト」は明暗差を自動的に最適化してくれます。
この辺りは今までのツールにも有りましたので、手軽に手早く作業したい方にはいいでしょう。
因みにNewのタスキが付いているのは新たに追加された新機能、またはその項目内に新たな機能が追加された場合に付くようです。
では、細かく補正作業をして行きましょう。
・明るさとコントラスト
Pixlrでは画像の明るさとコントラストを調整する機能が一緒になって「コントラスト」というパネルになっています。「コントラスト」パネルをタップ後、表示された「明度」か「コントラスト」のパネルをタップするとスライダが表示されますのでドラッグして設定しましょう。
今回もやや明るさをアンダーに、コントラストをやや高めにしました。
パネルや画面上部に数値が出ますので操作しやすいと思います。
設定が決まったらこの設定で良いなら「設定」をキャンセルするなら「キャンセル」をタップします。
この一連の操作はPixlr共通のものです。
・カラー調整
では、色味を調整しましょう。「カラー」のパネルをタップすると「色相」「彩度」「輝度」の3つの項目が選べるようになります。
色彩の勉強をされた方は分かると思いますが、これはいわゆる「マンセル表色系」の「色の三要素」になります。それぞれは以下の様な意味を持ちます。
- 色相:色の種類
- 彩度:色の鮮やかさ
- 輝度:色の明るさ(明度とも)
マンセル表色系はこの3つの要素を調整する事で様々な色を創りだすという理論です。
先ず、今回は注目色の花のピンクをやや赤みを強くするために色相を+10しました。
花だけでなく全体が変更の影響を受けますが、同じだけ色味がズレていますのであまり気にならないかと思います。
次は彩度を調整します。
「カラー」の「彩度」は単純に鮮やかさの増減を行います。
ですので、彩度を-100にすると完全に色味がなくなります。
今回はこちらを使わずに色相だけ設定しておいて、もう一つの彩度調整「自然な彩度」を使います。
・自然な彩度
「カラー」の彩度よりも仕上がりが綺麗ですので、こちらを使うと良いでしょう。
これでほぼ色調補正が終わりました、意外にたくさんの機能がある割には基本的な調整が上手くまとめられているので使い勝手はいいです。
・切り抜き
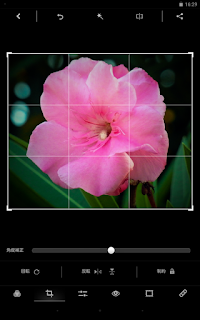
ではトリミングを行って構図を調整します。トリミングには「切り抜き」のパネルを用います。
操作法はほとんどのアプリ共通の構図をドラッグで整える形です。
また、あらかじめ準備された構図を使う事も出来ます。
・シャープ
画像の先鋭化を行う「シャープ」もチョット独特です。Photoshopのフィルタの「アンシャープマスク」に近い感じでしょうか。
項目に「量」と「半径」が有ります。
試しにシャープの「量」を100にしてみると、確かにクッキリとするのですが、今までのアプリのように画像が荒れてしまう事がありません。
続いて「半径」の数値を上げるとドンドン強いシャープがかかって行くのが分かります。
つまり、このシャープの半径が大きくなればシャープの適応される範囲がドンドン広がり、小さくすると狭くなるという風になっています。(Photoshopのアンシャープマスクの逆ですね)
今回は若干のシャープネスでいいので量も半径も少なめに調整しました。
このような細かな指定が出来るのです。
・各種メニュー
ここまで作業を進めると、画面上部にパネルが増えている事に気づくと思います。- 「比較」はタップしている間、加工前の状態を確認できます。
- 「元に戻す」は作業をキャンセルして一つ前の状態に戻せます。
- 「やり直し」はキャンセルした作業を再適応する時に使います。
- 「閉じる」はファイルを閉じます。その際に保存するかどうかを聞いてきます。
- 「完了」は作業を完了しデータを保存または共有する際に使います。
今回は完了を選んでみます。
この様に共有・保存の画面がでますので、目的のボタンをタップします。
・オーバーレイ
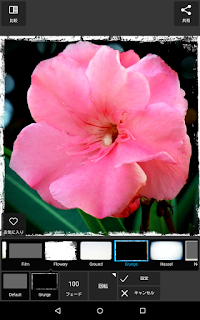
以前やりました「周辺減光」風の効果は「オーバーレイ」から選びます。
オーバーレイの一覧。
矢印の付いているものはダウンロードして使用する。
今回は「デフォルト」のセットの中から「ヴィネット」を選びます。
オーバーレイ機能の面白いところは適応後、スライダで掛かり具合の調整が行える点です。
これにより自然な形での合成画像を作る事が出来ます。
・エフェクト/枠線/タイプ/ステッカー
他にも色々な機能が有りますので見ていきましょう。
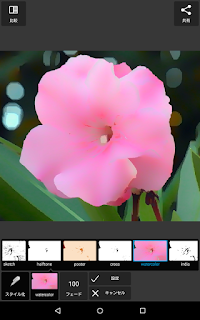
水彩画風のエフェクトの使用例
画像に特殊効果を加える「エフェクト機能」も満載です。
かなりの数が用意されています。
エフェクト選択後の画面。
オーバーレイのように複数のセットが用意されている。
デフォルトのエフェクトを選んだ状態。
何故か人名の付いた項目が並んでいる。
枠線を使うと画像に様々な枠を付けることが出来ます。
エフェクトと合わせて使うと効果的でしょう。
Pixlrは文字入力が出来ます。
タイプを選択するとフォントや色を指定して文字入力ができます。
意外に今まで無かった機能ですね。
また、ステッカーを用いてデコレーションすることが出来ます。
これも色々な種類が用意されていますので面白いでしょう。
ステッカーは貼り付けた後に大きさや向きの変更がドラッグやピンチでできるようになっています。
・コラージュ
個人的に気に入っている機能を最後にご紹介します。起動画面の「コラージュ」を選択する事で複数画像を一枚にコラージュしてまとめる事が出来るのです。
先ずコラージュする複数の画像を選択します。
選択する枚数で自動的にレイアウトが決まります。
4枚でしたので単純な4分割画面でコラージュされました。
この状態で画像をドラッグすると位置の変更が可能です。
レイアウトにはバリエーションが有ります。
4枚の画像でも幾つかのレイアウトが用意されていますので、強調したい内容に合わせて使い分けましょう。
他には背景色の変更が可能。
枠線の幅を変更。
枠のエッジ形状の変更。
縦横の比率の変更などが可能です。
枚数や使用目的に合わせて設定して下さい。
コラージュの場合は保存・共有する画像のサイズがかなり大きなものになります。
適切なサイズを選択して使いましょう。
この他、調整機能の部分でもまだ紹介していない機能がたくさんあります。
本当に多機能で細かなフォトレタッチを行いたいという方は是非マスターすると良いアプリだと思います。