その中でもGoogleが現在リリースをしている「Snapseed」をご紹介しましょう。
こちらも前回同様、具体的にどのような事が出来るのか、写真のレタッチをベースに紹介します。
【Snapseed】
・起動画面
今回はAndroid版をタブレットで操作します。起動画面はかなりシンプルです。
画面下の写真を開くのアイコンをタップしてギャラリーから写真を選択します。
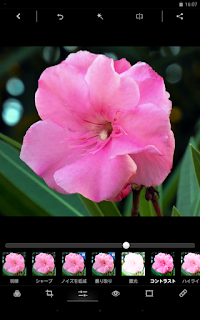
・基本インターフェース
写真を開くとこのような画面になります。Photoshop Expressよりもよりシンプルな画面かも知れません。
特徴としては画面左下の「濃淡ヒストグラム」の表示でしょうか。
Snapseedではこのヒストグラムを確認しながら画像処理を行っていきます。
それだけでかなり敷居が高く感じられるかもしれませんが、比較的簡単に操作はできますので、特に難しく考える必要な無いと思います。
ちなみにヒストグラムに関しては過去のGIMP講座をご参考にして下さい。
では、前回と同じフォトレタッチをしてみましょう。
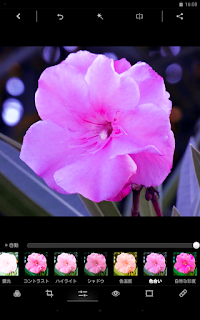
・機能選択
Snapseedではまず右下の編集ボタンをタップします。すると次の画面に移行します。
ここでは使用できるレタッチツールと特殊効果のフィルタが選べるようになっています。
かなり数が多く、Photoshop Expressより多機能である事が伺えます。
どちらかと言うとSnapseedは撮影後にじっくりと画像を編集するのに向いており、Photoshop Expressは撮影しながらササッと編集するのに向いていると思います。
・自動調整
自動調整を含め、画像の補正を行うには画像調整のボタンをタップします。すると、補正用の画面に切り替わるのですが、あまり大きく変わった印象がありません。
こちらの自動調整もヒストグラムの状態を「最適」な状態に機械的に行うものですので、思ったようになるかはどうかは分かりません。
・フィルタ
Photoshop Expressでは「外観」という機能でしたがSnapseedでは「フィルタ」となっています。「フィルタ」では画像に様々な特殊効果をかける事が可能です。
これは「HDR風」になるフィルタを指定した例。
ハイ・ダイナミック・レンジの通り画像の明るさの領域が広くなり暗部のトーンもハッキリとする。
ハイ・ダイナミック・レンジの通り画像の明るさの領域が広くなり暗部のトーンもハッキリとする。
・補正
先ずは画像の明るさ、露出から。
画像調整を選択すると明るさの変更が先ず表示されます。
後は画像を左右にスナップすると明るさが変わって行きます。
露出オーバーの例。
右にスナップすると明るくなります。
露出アンダーの例。
左にスナップで暗くなります。
この時に、左下のヒストグラムの形をよく見ておきましょう。
露出オーバー、つまり画像が明るいとヒストグラムの山の形が右側に寄り、露出アンダー、画像が暗くなると左側に寄る状態になります。
ヒストグラムは右側が明るいピクセル、左側が暗いピクセルになっており、この山はどの明暗のピクセルが多いのかという明るさの出現数を表しています。
ですので、補正を行う際はこの山がどちらかに偏るようなヒストグラムにならないように微調整することが重要になります。
・コントラスト
明るさ以外の項目は、画像を上下にドラッグすると項目を切り替えることが出来ます。
画像を上下にドラッグするとメニューが表示される。
コントラストを選択して画像の明暗の度合いを調整します。
コントラストを高くした例。
明暗が大きくなりすぎて画像が荒れてしまっている。
コントラストを低くした例。
明暗差がなくボンヤリとしたイメージ。
ここでも左下のヒストグラムを見てみましょう。
上がコントラストが高い状態のヒストグラム、下が低い状態のヒストグラムです。
低い方のヒストグラムの山の幅が狭い事が分かるかと思います。
画像の補正をする際にはこの山が左右に満遍なく広がっている方が良いとされています。
(但し、上の方は山が高い状態で左右が切れてしまっているので、極端な明暗差が出てしまっています。)
画像を読み込んだ際に、まずヒストグラムを確認して画像の状態を判断した上で補正をすると良いでしょう。
・暖かさ
Photoshop Expressにおける「色合い」はSnapseedでは「暖かさ」になっております。
やや青みが強いので少し暖色系の度合いを増やした例。
Photoshop Expressと同じように白のハイライト部分の色味を確認しながら調整する。
画像を右にドラッグすると赤系の暖色の度合いが増えて行き、左にドラッグすると青系の寒色が増えてゆきます。
・彩度
色の鮮やかさを調整してみましょう。「彩度」では色の濃淡を調整できます。
Photoshop Expressでは「自然な彩度」でしたが、
こちらは「彩度」なので下げると完全に色がなくなります。
今回も少しだけ鮮やかに彩度を調整しました。
この他に補正には「ハイライト」「シャドウ」などのPhotoshopにもあった設定もありますし、独自の「アンビエンス」という背景と前景の明るさを変更するような変わった物もあります。
今回は前回の補正と同じようになるように項目を選んでいます。
・ディテール
画像をクッキリとさせる「シャープ」の機能は「ディテール」を選択すると可能になります。選択後、画像の左右のドラッグでシャープの度合いの変更ができます。
その他、上下のメニューでは画素に大きな明暗の差のある部分のみシャープにする「ストラクチャ」という機能もあります。場合によりますが輪郭をハッキリ出したり、肌理を強調したい時には良いかも知れません。
ほんの少しだけシャープを強調。
・周辺減光
前回で枠の指定を用いて行った周辺減光はそのままの項目が有ります。
Snapseedでは外側の明るさを調整して明るくも暗くも出来るのですが、面白いのは一番明るくなる中心部分を画面上の青い点をドラッグする事で変更できる点です。
上手くやれば光の当たり方の調整も出来るかもしれません。
・レタッチ
レタッチの機能はかなり多めになっています。
画像を回転・自由な形状変形・ブラシによる部分的な色調補正など様々なものが有ります。
特徴的なのは特に変形のレタッチを使うと同時に元画像を補完処理して隙間を埋めたりなどの画像処理を行ってくれる点です。
なので、初心者でも細部のアラを気にすることなくレタッチできます。
変形の処理を行った例。
画像がゆがんで傾いているのが確認できる。
また、画像隅の部分は自動で補完処理された存在しない画像になっている。
ブラシの選択画面。
各種色調補正機能をブラシで部分的に行う事が出来る。
・トリミング
同じくトリミング機能では画像の構図の決定や傾き調整、回転・反転などが行えます。
トリミングの画面。
枠をスナップしながら構図を整える。
また、様々なサイズを選択することができます。
各フレームサイズ。
必要に応じて使い分けるといいだろう。
必要に応じて使い分けるといいだろう。
・オリジナルを表示
オリジナルを表示をタップすると元画像と現在の加工状態を切り替えて表示・比較出来ます。
どのように変化したか確認するのに便利な機能です。
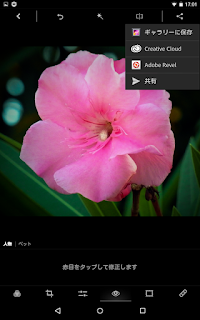
・保存/共有
画面の右上のボタンで行えます。
撮影した写真をレタッチしてSNSに投稿などが可能な訳です。
・履歴
Snapseedの面白い機能に履歴の利用が有ります。作業を続けていると画面右上に数字がドンドン増えて行くのが確認できるのですが、この数字をタップするとそれまでの作業が履歴表示されます。
この画像は画像補正→ディテール→周辺減光→レンズぼかし、という風に作業を進めてきたものです。
そして履歴表示をして、周辺減光の項をタップした状態です。
すると、行ったはずのレンズぼかしがキャンセルされるのですが、項目自体は半透明になって残っています。
更にその状態で新たに「HDR風」のフィルタを使用すると周辺減光→HDR風という風になります。
ここで、半透明になっているレンズぼかしをタップすると、周辺減光→HDR風→レンズぼかしという風に作業が入れ替わるのです。
これを使えば作業順を入れ替えることによる効果の変更などが行え、かなり自由なレタッチができるのです。
大まかにはこのようなアプリで、かなり細かく高度なレタッチ作業が可能なのが特徴と言えるでしょう。
撮影に専念して、後でレタッチして使いたいという方には最適なツールではないでしょうか?