久々のブログ更新になりますね。
そろそろお盆を迎えて、夏の盛りから残暑へと向かう中、いかがお過ごしでしょうか?
約一ヶ月前の7月中旬が、もう数ヶ月前にも感じるくらい、私の時間感覚は正直狂いつつありますね。
その位、個人的にはいろんな事が始まったり終わったり、出現したりという感じです。
なので、一日の業務が終わると自宅で気絶するようにぶっ倒れて、気が付いたら深夜という状況が基本になってしまっています。
巷はオリンピックで盛り上がっていますが、「ああ、そんなのもやってるんだっけ?」という状況です。
先週は教室での授業が無かったので、週末は「やるべき業務のみ」行なって、後に回せるものはやらないようにして、頭の中と体をリセットするようにしました。
が、これを書いてる現在、深夜です。(苦笑)
ところで、先日気付いたのですが、教室ホームページへのアクセスが先月末から結構増えてきているのです。
と言っても、全くゼロに近い状況から一日に数人が来てくれる様になったという感じなのですが。
でも、そのほとんどが新規訪問者で、リピーターでないというのも驚きます。
これは少しずつ教室の認知がされているということなのでしょうか...。
だとすれば嬉しい事なのですが。
教室ホームページは、とにかく最低条件を満たした状態で見切り発車で公開、Googleのサービスを使って見た目よりも更新の簡単さとモバイルへの対応を優先した状態です。
なので、訪問者が増えつつあるのであれば、ちょっとは色を付ける必要があるんでしょうねぇ。
全ての運営を一人で行なっていますので、どう取り掛かれるか、考えないと...。
ところで、こんなつぶやきを目にしました。
HyperCardはMacintosh用のアプリケーションで「オーサリングツール」と呼ばれていたものです。
今で言うとAdobe Flashなどが相当するでしょうか?
90年代のマルチメディアコンテンツの作成を支えていたソフトの一つです。
私も元々オーサリングを学生時代からやっていて、仕事としても幾つかのコンテンツ作成を行ったり、作品を作ったりしていました。
ただ、利用していたのはHyper Cardではなく、Macromedia社のDirectorというソフトでしたが。
時代がWebの時代に変わって行くに連れて、HTMLのようなWebページ作成言語やFlashのようなアニメーションプラグインソフトの時代に移り変わり、オーサリングツールはWebベースのものに姿を変え、私のようなクリエイターは「レガシー」な過去のものになってしまいました。
これがデジタルの恐ろしいところですね。
常に勉強をしていないと、どんどん取り残される感覚。
最新がアッと言う間に過去になる時間の速さ。
とにかく情報をドンドン得て、勉強するしか無い。
そう、勉強です。
当教室は今、結果として数名の受講者がいまして、下は小学生から上は80代目前の方まで幅広くそれぞれのニーズに合わせた授業を行なっております。
そうやって、皆様の「生涯学習」のお役に立てればと思っております。
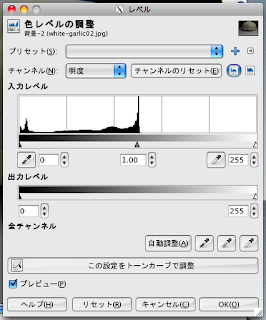
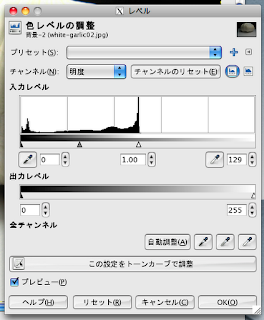
という事で、GIMP講座も滞る中(汗)、今回はここまで。
おやすみなさい。