過去に公開していたPDFのマニュアルはこれが最後でした。
ちなみに...
「スクラッチ「かんたん」プログラミング体験講座」を今週から随時開催して行くのですが、今週分は申し込みが無かったため中止いたします。(明後日8/7(水)の駆け込みであれば明日中に連絡頂ければなんとか対応いたします)
8月の開催予定はお盆明けからになります。詳しくはホームページ、またはブログをご参照下さい。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ ペイントの使い方
付属のペイント画面を使って自分の絵で2 フレームアニメーションを作ってみよう。
プログラムが動作する画面を「ステージ」といいます。このステージの下に3 つのボタンがあります。この中の左端「新しいスプライトを描く」をクリックしてください。
上のようなウィンドウが開きます。この「ペイントエディタ」を使う事でオリジナルのキャラクタを作成する事ができます。
では、筆のアイコンをクリックして右側の画面に簡単な絵を書いてみましょう。
描画が終わったら、右下の「OK」ボタンを押します。
スプライトが新しく登録されたのが確認できます。
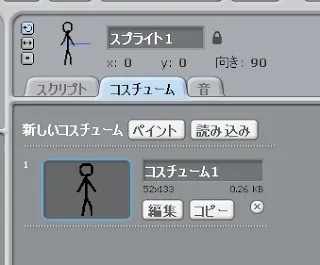
コスチュームのタブをクリックしてみましょう。
描いた絵は「コスチューム1」という形で「スプライト1に登録」されています。
更にアニメーション用に絵を追加していきます。
「コスチューム1」の項目の「コピー」のボタンをクリックしてください。
同じ絵が「コスチューム2」として追加されました。
さらに、「コスチューム2」の「編集」ボタンを押します。
先程と同じペイントエディタが表示されますが、コピーした画像がすでに表示されています。
この画像を元に少し形を変えた絵を描いてみましょう。
描き終わったら、先程と同じように「OK」ボタンを押します。
「コスチューム2」が変更した絵になっているのを確認してください。
最後に「スプライト1」に以下のプログラムを組み立ててみてください。
プログラムを起動すると、スペースキーを押すたびに絵柄を変えてキャラが右へ動くのが確認できると思います。
*このサンプルではスペースキーではなくカーソルキーで左右に移動しながらコスチュームの変更を行うようになっております。





0 件のコメント:
コメントを投稿