8月予定していました「スクラッチ「かんたん」プログラミング体験講座」ですが、予定した日程が全て経過いたしました。
次回の予定は未定ですが、実施する際には教室Webサイトとブログでお知らせ致します。
9月以降の相談会や色々の予定はまだ立っていないのですが、こちらも決まり次第お知らせします。
以上、宜しくお願い致します。
2013年8月29日木曜日
2013年8月26日月曜日
スクラッチ「かんたん」プログラミング体験講座は後2回
先ずは、告知から...。
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日時 2013年 8/27(火)8/28(水)以上、午後4時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
...明日、明後日の2回が8月中の残りとなります。
開催前日まで受け付けいたしますので、お気軽にご参加下さい。
開催前日まで受け付けいたしますので、お気軽にご参加下さい。
2013年8月19日月曜日
生駒以外でも
先ずは、告知から...。
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日時 2013年 8/20(火)8/21(水)8/27(火)8/28(水)以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
...先日、生駒を離れ枚方の方に授業に行ってまいりました。
今のところスケジュールも空いておりますので、時間をかけて遠出をしてレッスンを行う事も比較的可能です。
昨年だと天王寺方面など何箇所かご自宅や最寄りのカフェなどで授業をした事もあります。
また、生駒市内や奈良県下でも教室以外の場所での授業も対応できる限り可能です。
お気軽にご相談下さい。
ちょっと最近はブログ更新が滞ってましたが、やや多忙だったり暑さにバテたりして手が止まっておりました。
そろそろ、GIMPの方の新しい講座とか他のアプリケーションの講座なんかもブログ上で展開したいと思っていたり、何よりも教室の色々を作りなおさないといけなかったり、それ以外でもネタ的なものは若干あったりするのですが、今週もやや精神的な緊張を持続させなければならない週ですので、来週から上手く全てが流れてくれればいいかなと。
こういう時に計画性の無さと実行力不足を痛感致します。
今のところスケジュールも空いておりますので、時間をかけて遠出をしてレッスンを行う事も比較的可能です。
昨年だと天王寺方面など何箇所かご自宅や最寄りのカフェなどで授業をした事もあります。
また、生駒市内や奈良県下でも教室以外の場所での授業も対応できる限り可能です。
お気軽にご相談下さい。
ちょっと最近はブログ更新が滞ってましたが、やや多忙だったり暑さにバテたりして手が止まっておりました。
そろそろ、GIMPの方の新しい講座とか他のアプリケーションの講座なんかもブログ上で展開したいと思っていたり、何よりも教室の色々を作りなおさないといけなかったり、それ以外でもネタ的なものは若干あったりするのですが、今週もやや精神的な緊張を持続させなければならない週ですので、来週から上手く全てが流れてくれればいいかなと。
こういう時に計画性の無さと実行力不足を痛感致します。
土曜のレッスンでお邪魔したお宅の猫さんです。
堂々の風格。
2013年8月16日金曜日
近況など
先ずは、告知から...。
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日時 2013年 8/20(火)8/21(水)8/27(火)8/28(水)以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
...さて、暦の上では秋になっているはずなのですが、連日の猛暑、いかがお過ごしでしょう。
先週末から更新頻度がかなり落ちておりました。
8月に入ってから若干レッスンの申込が増えて来たりしておりますが、まだまだ教室は余裕ある状態ですので、いつでもご連絡下さい。
最近の傾向としては相談に近いレクチャーが多い感じで、そのようなニーズへの対応の必要性をひしひしと感じております。
そういう意味では私自身の出来る範囲であればどのような事でもフォローさせて頂きます。
2013年8月8日木曜日
相談も受け付けております
*スクラッチ「かんたん」プログラミング体験講座、申し込み受付中!
さて、明日は夕刻からPCに関する相談に対応いたします。
新しくPCを購入したけれど、分からない事が多いので色々教えて欲しい、という依頼に応えるというものです。
今までも昨年末から始めた無料相談会などを行って来ましたが、時折ですが、FaceBookでこういう時にはどう対応すればいい?などの相談も有料で請け負ってきました。
例えば、
さて、明日は夕刻からPCに関する相談に対応いたします。
新しくPCを購入したけれど、分からない事が多いので色々教えて欲しい、という依頼に応えるというものです。
今までも昨年末から始めた無料相談会などを行って来ましたが、時折ですが、FaceBookでこういう時にはどう対応すればいい?などの相談も有料で請け負ってきました。
例えば、
- パソコンの使い方がわからない
- Eメールの送り方ってどうすればいい?
- SDカードに入った画像を印刷するには?
- タブレットやスマートフォンの効果的な使い方って?
- お店のホームページ運営で困っている
...などなど、こちらで出来る内容であればアドバイスをさせて頂きます。
場所は教室でも、教室以外でも、ご自宅でも大丈夫です。
ちなみに明日はいつもお世話になっております菜畑駅前のカフェ「茶帽子」さんで行います。
料金は1コマ(60分)2500円で、内容によって1コマで足りない場合もありますので、先ずはご連絡頂ければ、必要コマ数をお見積もりいたします。
お気軽にご連絡下さい。
お気軽にご連絡下さい。
2013年8月6日火曜日
パン工房トゥールブランシュ様、CATVにて紹介。
簡単プログラム07~ペイントの使い方
Scratchの解説7回目です。
過去に公開していたPDFのマニュアルはこれが最後でした。
ちなみに...
「スクラッチ「かんたん」プログラミング体験講座」を今週から随時開催して行くのですが、今週分は申し込みが無かったため中止いたします。(明後日8/7(水)の駆け込みであれば明日中に連絡頂ければなんとか対応いたします)
8月の開催予定はお盆明けからになります。詳しくはホームページ、またはブログをご参照下さい。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
付属のペイント画面を使って自分の絵で2 フレームアニメーションを作ってみよう。
プログラムが動作する画面を「ステージ」といいます。このステージの下に3 つのボタンがあります。この中の左端「新しいスプライトを描く」をクリックしてください。
上のようなウィンドウが開きます。この「ペイントエディタ」を使う事でオリジナルのキャラクタを作成する事ができます。
では、筆のアイコンをクリックして右側の画面に簡単な絵を書いてみましょう。
描画が終わったら、右下の「OK」ボタンを押します。
スプライトが新しく登録されたのが確認できます。
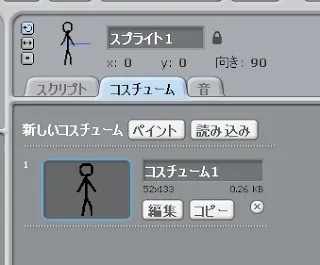
コスチュームのタブをクリックしてみましょう。
描いた絵は「コスチューム1」という形で「スプライト1に登録」されています。
更にアニメーション用に絵を追加していきます。
「コスチューム1」の項目の「コピー」のボタンをクリックしてください。
同じ絵が「コスチューム2」として追加されました。
さらに、「コスチューム2」の「編集」ボタンを押します。
先程と同じペイントエディタが表示されますが、コピーした画像がすでに表示されています。
この画像を元に少し形を変えた絵を描いてみましょう。
描き終わったら、先程と同じように「OK」ボタンを押します。
「コスチューム2」が変更した絵になっているのを確認してください。
最後に「スプライト1」に以下のプログラムを組み立ててみてください。
プログラムを起動すると、スペースキーを押すたびに絵柄を変えてキャラが右へ動くのが確認できると思います。
*このサンプルではスペースキーではなくカーソルキーで左右に移動しながらコスチュームの変更を行うようになっております。
過去に公開していたPDFのマニュアルはこれが最後でした。
ちなみに...
「スクラッチ「かんたん」プログラミング体験講座」を今週から随時開催して行くのですが、今週分は申し込みが無かったため中止いたします。(明後日8/7(水)の駆け込みであれば明日中に連絡頂ければなんとか対応いたします)
8月の開催予定はお盆明けからになります。詳しくはホームページ、またはブログをご参照下さい。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ ペイントの使い方
付属のペイント画面を使って自分の絵で2 フレームアニメーションを作ってみよう。
プログラムが動作する画面を「ステージ」といいます。このステージの下に3 つのボタンがあります。この中の左端「新しいスプライトを描く」をクリックしてください。
上のようなウィンドウが開きます。この「ペイントエディタ」を使う事でオリジナルのキャラクタを作成する事ができます。
では、筆のアイコンをクリックして右側の画面に簡単な絵を書いてみましょう。
描画が終わったら、右下の「OK」ボタンを押します。
スプライトが新しく登録されたのが確認できます。
コスチュームのタブをクリックしてみましょう。
描いた絵は「コスチューム1」という形で「スプライト1に登録」されています。
更にアニメーション用に絵を追加していきます。
「コスチューム1」の項目の「コピー」のボタンをクリックしてください。
同じ絵が「コスチューム2」として追加されました。
さらに、「コスチューム2」の「編集」ボタンを押します。
先程と同じペイントエディタが表示されますが、コピーした画像がすでに表示されています。
この画像を元に少し形を変えた絵を描いてみましょう。
描き終わったら、先程と同じように「OK」ボタンを押します。
「コスチューム2」が変更した絵になっているのを確認してください。
最後に「スプライト1」に以下のプログラムを組み立ててみてください。
プログラムを起動すると、スペースキーを押すたびに絵柄を変えてキャラが右へ動くのが確認できると思います。
*このサンプルではスペースキーではなくカーソルキーで左右に移動しながらコスチュームの変更を行うようになっております。
2013年8月3日土曜日
簡単プログラム06~衝突を判定させる(2)
Scratchの解説6回目です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
相談会で同時に豆本の展示・製作体験しております妻の人もScratch2.0を最近触っておりまして、ブログでも紹介しております。
・手芸カフェのこびとさん
初めてのプログラム経験について書いていますので、ぜひご覧ください。
*今までのまとめはこちら。
衝突の判定を応用して、キャラクタが物を取るという動作をさせてみましょう。
まず、画面上にバナナの絵をスプライトとして配置します。
次の画像のように少し離して横に並べてください。
スプライト1 に先程の衝突判定と同じ内容のプログラムを組み立てます。
「もし~なら」の結果として「~と言う」を挿入します。
空欄に「いただきます」と入力します。すると、キャラクタがバナナに触れたとき、「いただきます」と噴出しで話します。
この状態だと、台詞を表示するものの、バナナは画面上にそのまま残っています。
バナナを取ったという動作の為には、バナナに触れた後、バナナが画面から無くなると良いので、さらにバナナを消すプログラムを組み立てます。
今回は「プログラムが動作しているときにキャラクタがバナナに触れたら、バナナ(スプライト2)を画面上から消す」という方法でやってみましょう。
プログラム全体が動作している時に動くプログラムなので、スプライト2 に「旗がクリックされたとき」のブロックを置き、「見た目」の項目から「表示する」のブロックを探して配置します。
これで、プログラムを起動すると必ずバナナが画面に表示されるようになります。ただ、現在は消していませんので、見た目には変化はありません。
では、ここにバナナが消える条件を配置してみましょう。
「もし~なら、ずっと」というブロックを探して、下の図のように配置してみてください。
これは、ある条件を満たした場合、プログラムが終わるまでずっと命令を継続するというブロックです。
では、条件と命令を追加してみましょう。
これで、キャラクタがバナナに触れると「いただきます」といって、バナナを取るというプログラムが出来ました。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
相談会で同時に豆本の展示・製作体験しております妻の人もScratch2.0を最近触っておりまして、ブログでも紹介しております。
・手芸カフェのこびとさん
初めてのプログラム経験について書いていますので、ぜひご覧ください。
*今までのまとめはこちら。
・ 衝突を判定させる(2)
衝突の判定を応用して、キャラクタが物を取るという動作をさせてみましょう。
まず、画面上にバナナの絵をスプライトとして配置します。
次の画像のように少し離して横に並べてください。
スプライト1 に先程の衝突判定と同じ内容のプログラムを組み立てます。
「もし~なら」の結果として「~と言う」を挿入します。
空欄に「いただきます」と入力します。すると、キャラクタがバナナに触れたとき、「いただきます」と噴出しで話します。
この状態だと、台詞を表示するものの、バナナは画面上にそのまま残っています。
バナナを取ったという動作の為には、バナナに触れた後、バナナが画面から無くなると良いので、さらにバナナを消すプログラムを組み立てます。
今回は「プログラムが動作しているときにキャラクタがバナナに触れたら、バナナ(スプライト2)を画面上から消す」という方法でやってみましょう。
プログラム全体が動作している時に動くプログラムなので、スプライト2 に「旗がクリックされたとき」のブロックを置き、「見た目」の項目から「表示する」のブロックを探して配置します。
これで、プログラムを起動すると必ずバナナが画面に表示されるようになります。ただ、現在は消していませんので、見た目には変化はありません。
では、ここにバナナが消える条件を配置してみましょう。
「もし~なら、ずっと」というブロックを探して、下の図のように配置してみてください。
これは、ある条件を満たした場合、プログラムが終わるまでずっと命令を継続するというブロックです。
では、条件と命令を追加してみましょう。
これで、キャラクタがバナナに触れると「いただきます」といって、バナナを取るというプログラムが出来ました。
2013年7月31日水曜日
名刺作成
勤め人を辞めて自営の請負講師をやり始めてから使っていた名刺がついに無くなったので、教室をベースにした新しい名刺を作成しました。(家内制手工業)
以前、ティーコゼー展で作成した菜の花のイラストをあしらって、QRコードに電話番号を埋め込み、「教室代表」の肩書き、SkypeとLINEを含む細かな連絡先を追記しました。
とりあえずこれで暫くは行こうと思います。
というのも、名刺用の印刷用紙を使ったのですが、専用のアプリケーションが非常にイマイチな感じで、今後はIllustratorか何がのグラフィックソフトでちゃんとデザインしたものをしっかりした高級紙に印刷、一つ一つ手でカットして行こうかと。
プリンタとの相性も凄く出ますしね。
無駄にならないようにちゃんとやらなきゃなぁ。
2013年7月30日火曜日
簡単プログラム05~衝突を判定させる(1)
Scratchの解説5回目です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
*木ではなくブロックですが、同じように作成したものです。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ 衝突を判定させる(1)
スプライトを複数使って、スプライト同士の衝突を判定させて見ましょう。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
*木ではなくブロックですが、同じように作成したものです。
登録:
コメント (Atom)