以前告知しました通り、Webサイトの運営に関してサポートをさせていただいております、パン工房「トゥールブランシュ」様がKCNの情報番組「KパラNEXT」で紹介されました。
今週いっぱいは繰り返し放送されますので、ぜひご覧ください。
こちらのパンは本当に美味しいものばかりです。
Webサイトの方もかなりこまめに更新されるようになっていまして、非常にアクティブなページなりつつあります。
アドバイスをしている私の方が見習わないといけない感じですね。(^_^;
2013年8月6日火曜日
簡単プログラム07~ペイントの使い方
Scratchの解説7回目です。
過去に公開していたPDFのマニュアルはこれが最後でした。
ちなみに...
「スクラッチ「かんたん」プログラミング体験講座」を今週から随時開催して行くのですが、今週分は申し込みが無かったため中止いたします。(明後日8/7(水)の駆け込みであれば明日中に連絡頂ければなんとか対応いたします)
8月の開催予定はお盆明けからになります。詳しくはホームページ、またはブログをご参照下さい。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
付属のペイント画面を使って自分の絵で2 フレームアニメーションを作ってみよう。
プログラムが動作する画面を「ステージ」といいます。このステージの下に3 つのボタンがあります。この中の左端「新しいスプライトを描く」をクリックしてください。
上のようなウィンドウが開きます。この「ペイントエディタ」を使う事でオリジナルのキャラクタを作成する事ができます。
では、筆のアイコンをクリックして右側の画面に簡単な絵を書いてみましょう。
描画が終わったら、右下の「OK」ボタンを押します。
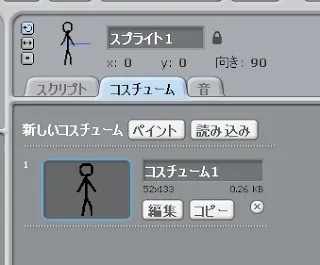
スプライトが新しく登録されたのが確認できます。
コスチュームのタブをクリックしてみましょう。
描いた絵は「コスチューム1」という形で「スプライト1に登録」されています。
更にアニメーション用に絵を追加していきます。
「コスチューム1」の項目の「コピー」のボタンをクリックしてください。
同じ絵が「コスチューム2」として追加されました。
さらに、「コスチューム2」の「編集」ボタンを押します。
先程と同じペイントエディタが表示されますが、コピーした画像がすでに表示されています。
この画像を元に少し形を変えた絵を描いてみましょう。
描き終わったら、先程と同じように「OK」ボタンを押します。
「コスチューム2」が変更した絵になっているのを確認してください。
最後に「スプライト1」に以下のプログラムを組み立ててみてください。
プログラムを起動すると、スペースキーを押すたびに絵柄を変えてキャラが右へ動くのが確認できると思います。
*このサンプルではスペースキーではなくカーソルキーで左右に移動しながらコスチュームの変更を行うようになっております。
過去に公開していたPDFのマニュアルはこれが最後でした。
ちなみに...
「スクラッチ「かんたん」プログラミング体験講座」を今週から随時開催して行くのですが、今週分は申し込みが無かったため中止いたします。(明後日8/7(水)の駆け込みであれば明日中に連絡頂ければなんとか対応いたします)
8月の開催予定はお盆明けからになります。詳しくはホームページ、またはブログをご参照下さい。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ ペイントの使い方
付属のペイント画面を使って自分の絵で2 フレームアニメーションを作ってみよう。
プログラムが動作する画面を「ステージ」といいます。このステージの下に3 つのボタンがあります。この中の左端「新しいスプライトを描く」をクリックしてください。
上のようなウィンドウが開きます。この「ペイントエディタ」を使う事でオリジナルのキャラクタを作成する事ができます。
では、筆のアイコンをクリックして右側の画面に簡単な絵を書いてみましょう。
描画が終わったら、右下の「OK」ボタンを押します。
スプライトが新しく登録されたのが確認できます。
コスチュームのタブをクリックしてみましょう。
描いた絵は「コスチューム1」という形で「スプライト1に登録」されています。
更にアニメーション用に絵を追加していきます。
「コスチューム1」の項目の「コピー」のボタンをクリックしてください。
同じ絵が「コスチューム2」として追加されました。
さらに、「コスチューム2」の「編集」ボタンを押します。
先程と同じペイントエディタが表示されますが、コピーした画像がすでに表示されています。
この画像を元に少し形を変えた絵を描いてみましょう。
描き終わったら、先程と同じように「OK」ボタンを押します。
「コスチューム2」が変更した絵になっているのを確認してください。
最後に「スプライト1」に以下のプログラムを組み立ててみてください。
プログラムを起動すると、スペースキーを押すたびに絵柄を変えてキャラが右へ動くのが確認できると思います。
*このサンプルではスペースキーではなくカーソルキーで左右に移動しながらコスチュームの変更を行うようになっております。
2013年8月3日土曜日
簡単プログラム06~衝突を判定させる(2)
Scratchの解説6回目です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
相談会で同時に豆本の展示・製作体験しております妻の人もScratch2.0を最近触っておりまして、ブログでも紹介しております。
・手芸カフェのこびとさん
初めてのプログラム経験について書いていますので、ぜひご覧ください。
*今までのまとめはこちら。
衝突の判定を応用して、キャラクタが物を取るという動作をさせてみましょう。
まず、画面上にバナナの絵をスプライトとして配置します。
次の画像のように少し離して横に並べてください。
スプライト1 に先程の衝突判定と同じ内容のプログラムを組み立てます。
「もし~なら」の結果として「~と言う」を挿入します。
空欄に「いただきます」と入力します。すると、キャラクタがバナナに触れたとき、「いただきます」と噴出しで話します。
この状態だと、台詞を表示するものの、バナナは画面上にそのまま残っています。
バナナを取ったという動作の為には、バナナに触れた後、バナナが画面から無くなると良いので、さらにバナナを消すプログラムを組み立てます。
今回は「プログラムが動作しているときにキャラクタがバナナに触れたら、バナナ(スプライト2)を画面上から消す」という方法でやってみましょう。
プログラム全体が動作している時に動くプログラムなので、スプライト2 に「旗がクリックされたとき」のブロックを置き、「見た目」の項目から「表示する」のブロックを探して配置します。
これで、プログラムを起動すると必ずバナナが画面に表示されるようになります。ただ、現在は消していませんので、見た目には変化はありません。
では、ここにバナナが消える条件を配置してみましょう。
「もし~なら、ずっと」というブロックを探して、下の図のように配置してみてください。
これは、ある条件を満たした場合、プログラムが終わるまでずっと命令を継続するというブロックです。
では、条件と命令を追加してみましょう。
これで、キャラクタがバナナに触れると「いただきます」といって、バナナを取るというプログラムが出来ました。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
相談会で同時に豆本の展示・製作体験しております妻の人もScratch2.0を最近触っておりまして、ブログでも紹介しております。
・手芸カフェのこびとさん
初めてのプログラム経験について書いていますので、ぜひご覧ください。
*今までのまとめはこちら。
・ 衝突を判定させる(2)
衝突の判定を応用して、キャラクタが物を取るという動作をさせてみましょう。
まず、画面上にバナナの絵をスプライトとして配置します。
次の画像のように少し離して横に並べてください。
スプライト1 に先程の衝突判定と同じ内容のプログラムを組み立てます。
「もし~なら」の結果として「~と言う」を挿入します。
空欄に「いただきます」と入力します。すると、キャラクタがバナナに触れたとき、「いただきます」と噴出しで話します。
この状態だと、台詞を表示するものの、バナナは画面上にそのまま残っています。
バナナを取ったという動作の為には、バナナに触れた後、バナナが画面から無くなると良いので、さらにバナナを消すプログラムを組み立てます。
今回は「プログラムが動作しているときにキャラクタがバナナに触れたら、バナナ(スプライト2)を画面上から消す」という方法でやってみましょう。
プログラム全体が動作している時に動くプログラムなので、スプライト2 に「旗がクリックされたとき」のブロックを置き、「見た目」の項目から「表示する」のブロックを探して配置します。
これで、プログラムを起動すると必ずバナナが画面に表示されるようになります。ただ、現在は消していませんので、見た目には変化はありません。
では、ここにバナナが消える条件を配置してみましょう。
「もし~なら、ずっと」というブロックを探して、下の図のように配置してみてください。
これは、ある条件を満たした場合、プログラムが終わるまでずっと命令を継続するというブロックです。
では、条件と命令を追加してみましょう。
これで、キャラクタがバナナに触れると「いただきます」といって、バナナを取るというプログラムが出来ました。
2013年7月31日水曜日
名刺作成
勤め人を辞めて自営の請負講師をやり始めてから使っていた名刺がついに無くなったので、教室をベースにした新しい名刺を作成しました。(家内制手工業)
以前、ティーコゼー展で作成した菜の花のイラストをあしらって、QRコードに電話番号を埋め込み、「教室代表」の肩書き、SkypeとLINEを含む細かな連絡先を追記しました。
とりあえずこれで暫くは行こうと思います。
というのも、名刺用の印刷用紙を使ったのですが、専用のアプリケーションが非常にイマイチな感じで、今後はIllustratorか何がのグラフィックソフトでちゃんとデザインしたものをしっかりした高級紙に印刷、一つ一つ手でカットして行こうかと。
プリンタとの相性も凄く出ますしね。
無駄にならないようにちゃんとやらなきゃなぁ。
2013年7月30日火曜日
簡単プログラム05~衝突を判定させる(1)
Scratchの解説5回目です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
*木ではなくブロックですが、同じように作成したものです。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ 衝突を判定させる(1)
スプライトを複数使って、スプライト同士の衝突を判定させて見ましょう。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
*木ではなくブロックですが、同じように作成したものです。
登録:
コメント (Atom)