2017年8月31日木曜日
便利にはなりましたが
思わぬ落とし穴……ストアで買った「Adobe Photoshop」が「Windows 10 S」で動かない
Windowsストア登場時はあまりアプリの数も多くなく、便利なものは通常のデスクトップアプリケーションで賄う事が多かったですが、最近は少しずつですが増えてきた感じがします。
ですが、容易に購入・インストールが可能な分、こういう事もこれからどんどん増えて行くんでしょうね。
Windowsには実はいくつかのバージョンがあり、Windows10 Sというのは機能限定がされている分、セキュリティレベルの高いバージョンのようです。
アプリストア以外のアプリ導入が不可能だったり、ブラウザのデフォルトがEdgeに固定されていたりと、言わばAndroidやiOSのようなイメージでしょうか?
それ故、Photoshop Elementsの利用するシステム部分へのアクセスが不可になっているせいで起動できないようですね。
Photoshop Elementsは結構使ってる方が多くて、Photoshopのレッスンを受けたいという方の半分ぐらいはElementsユーザーだったりするので、ちょっとこの件は気になりますね。
2017年8月14日月曜日
Windows10アップデートでPaint3D
8月も半ばに差し掛かってお盆も終わりに近づきましたね。
京都に住んでいた頃はみたらし祭りで夏の盛りが始まった感じで、16日の山焼きで夏の終わりという感じでした。
奈良は特に何かあるかな?燈花会?
8月に入ってWindows10の大型アップデートが対応機種に随時適応されるようになりましたね。
最近PCが重いなと思ったら、ある日突然最新OSになんて事がある方も多いでしょう。
Windows10は7から8のような大型アップデートが基本的に無料かつ自動で行われるので、戸惑う方も多いでしょう。
今回、ざっと見たところ、システム関連の項目が増えていたり、アプリケーションが色々追加・変更されていたり、見た目に変わった感じが強いです。
ただ、基本操作は変わりませんので、その点は助かりますが。
その中でも話題になっていたのが「ペイント」アプリが追加されて「ペイント3D」という3DCGソフトの機能を持った物になった事です。
手書き風に3Dオブジェクトを作成できて、その表面に「ステッカー」として2D画像や図形を貼り付けられて。
ちょっと前ならUVマップなんていうデータ作成をしなきゃならなかった事がいとも簡単に出来てしまう。それも直感的。
3Dでのデータ出力も可能なので、いわゆる3Dプリンタでの活用をイメージしたアプリなんでしょう。
巷では以前ほど大騒ぎしなくなった感がある3Dプリンタですが、それすなわち、既に一般化したという事なのかも知れませんね。
京都に住んでいた頃はみたらし祭りで夏の盛りが始まった感じで、16日の山焼きで夏の終わりという感じでした。
奈良は特に何かあるかな?燈花会?
8月に入ってWindows10の大型アップデートが対応機種に随時適応されるようになりましたね。
最近PCが重いなと思ったら、ある日突然最新OSになんて事がある方も多いでしょう。
Windows10は7から8のような大型アップデートが基本的に無料かつ自動で行われるので、戸惑う方も多いでしょう。
今回、ざっと見たところ、システム関連の項目が増えていたり、アプリケーションが色々追加・変更されていたり、見た目に変わった感じが強いです。
ただ、基本操作は変わりませんので、その点は助かりますが。
その中でも話題になっていたのが「ペイント」アプリが追加されて「ペイント3D」という3DCGソフトの機能を持った物になった事です。
ペイント3Dの画面。
2Dペイントと3Dオブジェクトを一緒に作成できる。
ちょっと触ってみましたが、面白いですね、コレ。手書き風に3Dオブジェクトを作成できて、その表面に「ステッカー」として2D画像や図形を貼り付けられて。
ちょっと前ならUVマップなんていうデータ作成をしなきゃならなかった事がいとも簡単に出来てしまう。それも直感的。
3Dでのデータ出力も可能なので、いわゆる3Dプリンタでの活用をイメージしたアプリなんでしょう。
巷では以前ほど大騒ぎしなくなった感がある3Dプリンタですが、それすなわち、既に一般化したという事なのかも知れませんね。
2015年11月18日水曜日
Microsoft Word for Android
【告知】
今週は金曜日と日曜日に無料相談会を教室にて行います。
お気軽にお越しください。
【Word for Android】
Microsoftがクラウドサービスやモバイルコンピューティングに力を入れているのは良く知られているのですが、Microsoft Office Suiteもドンドンモバイル環境に対応してきています。
今回はその中のWord for Androidを紹介します。
因みにモバイル用のOfficeはiOS,Android(4.4以降と旧版),Windows Phoneなどに対応したものが揃っており、更にはWebアプリ版も準備されています。
基本的にはWord2013と同じようなインターフェースのデザインですね。
新規で白紙の書類を作るか、テンプレートからの文書作成ができます。
リリースされたばかりの時はかなり動作が重たく、使いものにならない印象が強かったのですが、現行バージョンは結構軽快に操作出来ます。
インターフェース的には2007からのリボンを採用している感じですが、グループの構成が最小限になっており、やはり簡易版という感じがします。
例えば、書式設定の最小限の機能は揃っているものの、挨拶文の挿入や日付の設定など便利機能が省かれています。
その辺りはやはりあくまでも無料アプリの限界でしょうか?
便利機能はあまり充実していませんが、Wordにあった「拝啓・敬具」「記・以上」の自動入力は完備されております。
ただ、端末によってフォントが限られているところなど、本格的な文書作成は難しいかも知れません。
まぁ、段落の指定ができれば大概の文書のベースは作る事が出来ると思いますので、ある程度形を作っていおいて、PCで仕上げるというのが良いのでしょうけれど。
もちろんWordですので画像や図形の配置なども可能です。
テキストボックスも使えるので、段組レイアウトもいけそうです。
やはりタブレットやスマートフォンで外出中に仕事をするという意味では、クラウドを用いた校閲機能があるのは良いですね。
まさにモバイルコンピューティングって感じです。
幸か不幸かは分かりませんが。
作成した文書はメール添付などで送信したり、クラウドサービスに保管するなどの使い方が出来るのですが、無線LAN対応のプリンタであれば、直接デバイスからの出力も可能です。
その際にはファイルタブのプリントではなく、共有機能にある各自のプリンタに対応したユーティリティを使う必要があります。
Officeも2016からサブスクリプション版でOffice365のクラウドが標準装備になる事もありますし、ビジネスワークにおけるモバイルの活用は機種問わず盛んになっていくのだと思います。
場合によってはスタンダードの変化もあるのでしょうね。
今週は金曜日と日曜日に無料相談会を教室にて行います。
お気軽にお越しください。
【Word for Android】
Microsoftがクラウドサービスやモバイルコンピューティングに力を入れているのは良く知られているのですが、Microsoft Office Suiteもドンドンモバイル環境に対応してきています。
今回はその中のWord for Androidを紹介します。
因みにモバイル用のOfficeはiOS,Android(4.4以降と旧版),Windows Phoneなどに対応したものが揃っており、更にはWebアプリ版も準備されています。
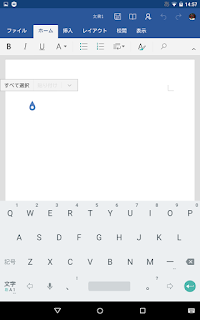
起動画面。
WindowsLiveかHotmailのアカウントがあればクラウドサービスへ接続できる。
基本的にはWord2013と同じようなインターフェースのデザインですね。
新規で白紙の書類を作るか、テンプレートからの文書作成ができます。
メインの文書作成画面。
今回はNexus7+Android5.1で動作しています。
リリースされたばかりの時はかなり動作が重たく、使いものにならない印象が強かったのですが、現行バージョンは結構軽快に操作出来ます。
インターフェース的には2007からのリボンを採用している感じですが、グループの構成が最小限になっており、やはり簡易版という感じがします。
例えば、書式設定の最小限の機能は揃っているものの、挨拶文の挿入や日付の設定など便利機能が省かれています。
その辺りはやはりあくまでも無料アプリの限界でしょうか?
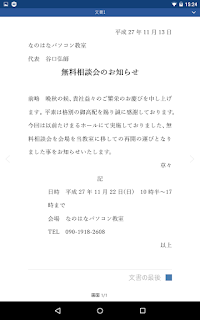
典型的なビジネス文書を入力してみた例。
この程度であればWordの使い方に慣れていれば問題なく出来る。
便利機能はあまり充実していませんが、Wordにあった「拝啓・敬具」「記・以上」の自動入力は完備されております。
ただ、端末によってフォントが限られているところなど、本格的な文書作成は難しいかも知れません。
左インデントを使って文書整形。
ルーラーを用いた細かな設定はできない。
均等割り付けがあるのは意外。
まぁ、段落の指定ができれば大概の文書のベースは作る事が出来ると思いますので、ある程度形を作っていおいて、PCで仕上げるというのが良いのでしょうけれど。
フォントの指定。
やはりあまり凝った事は出来ない。
挿入のタブの内容。
フッター/ヘッダの機能が確認できる。
もちろんWordですので画像や図形の配置なども可能です。
テキストボックスも使えるので、段組レイアウトもいけそうです。
レイアウトのタブの内容。
最小限に絞って機能が選ばれている印象。
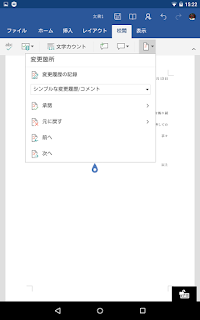
校閲タブの内容。
こちらも最小限。
やはりタブレットやスマートフォンで外出中に仕事をするという意味では、クラウドを用いた校閲機能があるのは良いですね。
まさにモバイルコンピューティングって感じです。
幸か不幸かは分かりませんが。
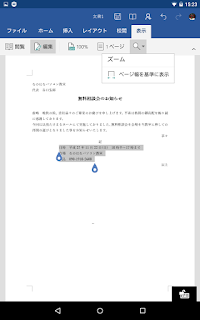
表示タブの内容。
特にスマートフォンでは重要かも。
編集モードから閲覧モードに切り替えてみた。
ただ、デバイスの画面幅に合ってしまっているので実際に出力されるものとは異なる。
作成した文書を共有する。
やはりメール添付が中心的。
作成した文書はメール添付などで送信したり、クラウドサービスに保管するなどの使い方が出来るのですが、無線LAN対応のプリンタであれば、直接デバイスからの出力も可能です。
その際にはファイルタブのプリントではなく、共有機能にある各自のプリンタに対応したユーティリティを使う必要があります。
Canonのプリンタユーティリティで出力している例。
先ずはドキュメントをPDF形式でキャッシュ保存する。
キャッシュしたドキュメントをプリント。
実際にプリントしたものがこちら。
結構使用に耐えるものが出来ている。
Officeも2016からサブスクリプション版でOffice365のクラウドが標準装備になる事もありますし、ビジネスワークにおけるモバイルの活用は機種問わず盛んになっていくのだと思います。
場合によってはスタンダードの変化もあるのでしょうね。
2015年9月29日火曜日
Pixlr Mobile
「Photoshop Express」「Snapseed」と続いて、前回紹介した「Pixlr」の中から「Pixlr Mobile」を紹介します。
Pixlrはかなり多彩な機能を持ったレタッチツールで、機能的に言えばPhotoshop ExpressやSnapseedよりも高性能といえるかも知れません。
ただ、モバイルアプリは高機能だから良いという訳ではないので、自分なりの使い方をそこから見つけるのが重要になるかと思います。
今回は今までやって来たレタッチを同じくやった上で、併せて独自機能も紹介します。
「カメラ」はスマートフォンのカメラで撮影しながら編集を行う場合。
「写真」は撮影後の写真ギャラリーや各種クラウドサービスから画像を選んで編集を行う場合。
「コラージュ」は複数の画像をまとめた「コラージュ画像」を作る場合。
「新規」の部分にはデバイス本体の保存された最新の画像が表示されています。
今回もAndroid版をタブレットで操作しながら作業をしてみます。
先ずは「写真」を選んでギャラリーから画像を選んで開きます。
Pixirも至ってシンプルなインターフェース配置になっていますね。
画面上部にはメニューが有りますが、ヘルプ機能が基本なのであまり使わないでしょう。
「閉じる」は画像を閉じる。「完了」は作業を完了して画像を保存・共有できます。
では色調補正を行っていきます。
実は最初に表示されているパネルは単なる入り口で、この多数の機能を使い分けながら作業を行うのです。
今回も先ずは自動補正機能を確認してみます。
画像の自動補正は「自動修正」と「自動コントラスト」に分かれています。
「自動修正」は画像の見た目を自動的に修正してくれます。
「自動コントラスト」は明暗差を自動的に最適化してくれます。
この辺りは今までのツールにも有りましたので、手軽に手早く作業したい方にはいいでしょう。
因みにNewのタスキが付いているのは新たに追加された新機能、またはその項目内に新たな機能が追加された場合に付くようです。
では、細かく補正作業をして行きましょう。
「コントラスト」パネルをタップ後、表示された「明度」か「コントラスト」のパネルをタップするとスライダが表示されますのでドラッグして設定しましょう。
今回もやや明るさをアンダーに、コントラストをやや高めにしました。
パネルや画面上部に数値が出ますので操作しやすいと思います。
設定が決まったらこの設定で良いなら「設定」をキャンセルするなら「キャンセル」をタップします。
この一連の操作はPixlr共通のものです。
「カラー」のパネルをタップすると「色相」「彩度」「輝度」の3つの項目が選べるようになります。
色彩の勉強をされた方は分かると思いますが、これはいわゆる「マンセル表色系」の「色の三要素」になります。それぞれは以下の様な意味を持ちます。
マンセル表色系はこの3つの要素を調整する事で様々な色を創りだすという理論です。
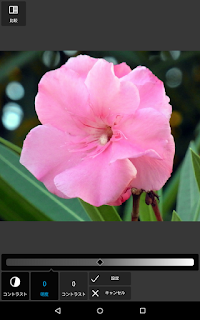
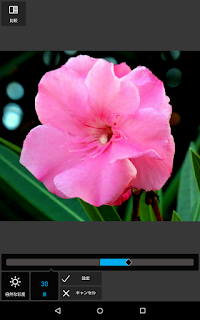
先ず、今回は注目色の花のピンクをやや赤みを強くするために色相を+10しました。
花だけでなく全体が変更の影響を受けますが、同じだけ色味がズレていますのであまり気にならないかと思います。
次は彩度を調整します。
「カラー」の「彩度」は単純に鮮やかさの増減を行います。
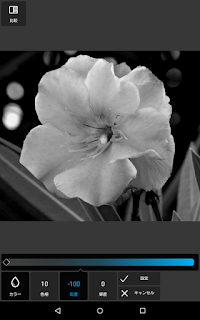
ですので、彩度を-100にすると完全に色味がなくなります。
今回はこちらを使わずに色相だけ設定しておいて、もう一つの彩度調整「自然な彩度」を使います。
「自然な彩度」ではなるべく元のイメージを損なわないように微調整をしながら彩度調整が出来ます。
「カラー」の彩度よりも仕上がりが綺麗ですので、こちらを使うと良いでしょう。
これでほぼ色調補正が終わりました、意外にたくさんの機能がある割には基本的な調整が上手くまとめられているので使い勝手はいいです。
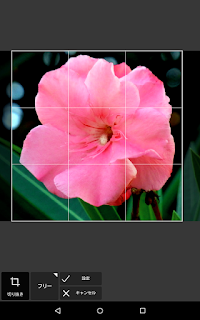
トリミングには「切り抜き」のパネルを用います。
操作法はほとんどのアプリ共通の構図をドラッグで整える形です。
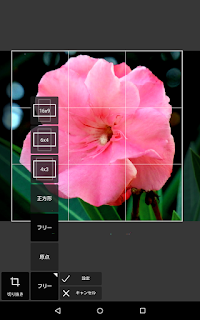
また、あらかじめ準備された構図を使う事も出来ます。
Photoshopのフィルタの「アンシャープマスク」に近い感じでしょうか。
項目に「量」と「半径」が有ります。
試しにシャープの「量」を100にしてみると、確かにクッキリとするのですが、今までのアプリのように画像が荒れてしまう事がありません。
続いて「半径」の数値を上げるとドンドン強いシャープがかかって行くのが分かります。
つまり、このシャープの半径が大きくなればシャープの適応される範囲がドンドン広がり、小さくすると狭くなるという風になっています。(Photoshopのアンシャープマスクの逆ですね)
今回は若干のシャープネスでいいので量も半径も少なめに調整しました。
このような細かな指定が出来るのです。
今回は完了を選んでみます。
この様に共有・保存の画面がでますので、目的のボタンをタップします。
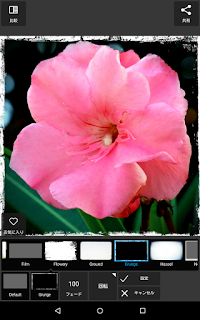
「オーバーレイ」では画像の上に重ねて合成処理する事で様々な効果が実現できるようになっています。
今回は「デフォルト」のセットの中から「ヴィネット」を選びます。
オーバーレイ機能の面白いところは適応後、スライダで掛かり具合の調整が行える点です。
これにより自然な形での合成画像を作る事が出来ます。
画像に特殊効果を加える「エフェクト機能」も満載です。
かなりの数が用意されています。
枠線を使うと画像に様々な枠を付けることが出来ます。
エフェクトと合わせて使うと効果的でしょう。
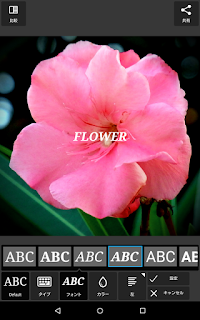
Pixlrは文字入力が出来ます。
タイプを選択するとフォントや色を指定して文字入力ができます。
意外に今まで無かった機能ですね。
また、ステッカーを用いてデコレーションすることが出来ます。
これも色々な種類が用意されていますので面白いでしょう。
ステッカーは貼り付けた後に大きさや向きの変更がドラッグやピンチでできるようになっています。
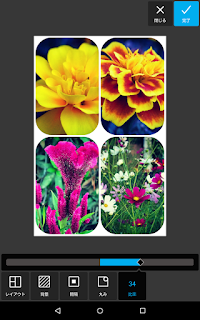
起動画面の「コラージュ」を選択する事で複数画像を一枚にコラージュしてまとめる事が出来るのです。
先ずコラージュする複数の画像を選択します。
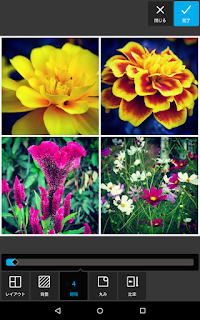
選択する枚数で自動的にレイアウトが決まります。
4枚でしたので単純な4分割画面でコラージュされました。
この状態で画像をドラッグすると位置の変更が可能です。
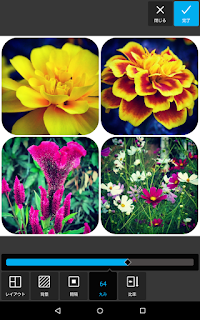
レイアウトにはバリエーションが有ります。
4枚の画像でも幾つかのレイアウトが用意されていますので、強調したい内容に合わせて使い分けましょう。
他には背景色の変更が可能。
枠線の幅を変更。
枠のエッジ形状の変更。
縦横の比率の変更などが可能です。
枚数や使用目的に合わせて設定して下さい。
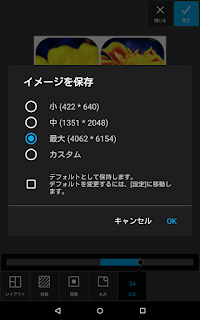
コラージュの場合は保存・共有する画像のサイズがかなり大きなものになります。
適切なサイズを選択して使いましょう。
この他、調整機能の部分でもまだ紹介していない機能がたくさんあります。
本当に多機能で細かなフォトレタッチを行いたいという方は是非マスターすると良いアプリだと思います。
【Pixlr Mobile】
(Windowsアプリはストアアプリから検索してみてください)
Pixlrはかなり多彩な機能を持ったレタッチツールで、機能的に言えばPhotoshop ExpressやSnapseedよりも高性能といえるかも知れません。
ただ、モバイルアプリは高機能だから良いという訳ではないので、自分なりの使い方をそこから見つけるのが重要になるかと思います。
今回は今までやって来たレタッチを同じくやった上で、併せて独自機能も紹介します。
・起動画面
Pixirの起動画面も至ってシンプルです。「カメラ」はスマートフォンのカメラで撮影しながら編集を行う場合。
「写真」は撮影後の写真ギャラリーや各種クラウドサービスから画像を選んで編集を行う場合。
「コラージュ」は複数の画像をまとめた「コラージュ画像」を作る場合。
「新規」の部分にはデバイス本体の保存された最新の画像が表示されています。
今回もAndroid版をタブレットで操作しながら作業をしてみます。
先ずは「写真」を選んでギャラリーから画像を選んで開きます。
Pixirも至ってシンプルなインターフェース配置になっていますね。
画面上部にはメニューが有りますが、ヘルプ機能が基本なのであまり使わないでしょう。
「閉じる」は画像を閉じる。「完了」は作業を完了して画像を保存・共有できます。
では色調補正を行っていきます。
・画像補正
「調整」のパネルをタップすると、これだけの補正機能のパネルが表示されます。実は最初に表示されているパネルは単なる入り口で、この多数の機能を使い分けながら作業を行うのです。
今回も先ずは自動補正機能を確認してみます。
画像の自動補正は「自動修正」と「自動コントラスト」に分かれています。
「自動修正」は画像の見た目を自動的に修正してくれます。
「自動コントラスト」は明暗差を自動的に最適化してくれます。
この辺りは今までのツールにも有りましたので、手軽に手早く作業したい方にはいいでしょう。
因みにNewのタスキが付いているのは新たに追加された新機能、またはその項目内に新たな機能が追加された場合に付くようです。
では、細かく補正作業をして行きましょう。
・明るさとコントラスト
Pixlrでは画像の明るさとコントラストを調整する機能が一緒になって「コントラスト」というパネルになっています。「コントラスト」パネルをタップ後、表示された「明度」か「コントラスト」のパネルをタップするとスライダが表示されますのでドラッグして設定しましょう。
今回もやや明るさをアンダーに、コントラストをやや高めにしました。
パネルや画面上部に数値が出ますので操作しやすいと思います。
設定が決まったらこの設定で良いなら「設定」をキャンセルするなら「キャンセル」をタップします。
この一連の操作はPixlr共通のものです。
・カラー調整
では、色味を調整しましょう。「カラー」のパネルをタップすると「色相」「彩度」「輝度」の3つの項目が選べるようになります。
色彩の勉強をされた方は分かると思いますが、これはいわゆる「マンセル表色系」の「色の三要素」になります。それぞれは以下の様な意味を持ちます。
- 色相:色の種類
- 彩度:色の鮮やかさ
- 輝度:色の明るさ(明度とも)
マンセル表色系はこの3つの要素を調整する事で様々な色を創りだすという理論です。
先ず、今回は注目色の花のピンクをやや赤みを強くするために色相を+10しました。
花だけでなく全体が変更の影響を受けますが、同じだけ色味がズレていますのであまり気にならないかと思います。
次は彩度を調整します。
「カラー」の「彩度」は単純に鮮やかさの増減を行います。
ですので、彩度を-100にすると完全に色味がなくなります。
今回はこちらを使わずに色相だけ設定しておいて、もう一つの彩度調整「自然な彩度」を使います。
・自然な彩度
「カラー」の彩度よりも仕上がりが綺麗ですので、こちらを使うと良いでしょう。
これでほぼ色調補正が終わりました、意外にたくさんの機能がある割には基本的な調整が上手くまとめられているので使い勝手はいいです。
・切り抜き
ではトリミングを行って構図を調整します。トリミングには「切り抜き」のパネルを用います。
操作法はほとんどのアプリ共通の構図をドラッグで整える形です。
また、あらかじめ準備された構図を使う事も出来ます。
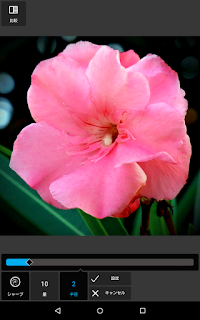
・シャープ
画像の先鋭化を行う「シャープ」もチョット独特です。Photoshopのフィルタの「アンシャープマスク」に近い感じでしょうか。
項目に「量」と「半径」が有ります。
試しにシャープの「量」を100にしてみると、確かにクッキリとするのですが、今までのアプリのように画像が荒れてしまう事がありません。
続いて「半径」の数値を上げるとドンドン強いシャープがかかって行くのが分かります。
つまり、このシャープの半径が大きくなればシャープの適応される範囲がドンドン広がり、小さくすると狭くなるという風になっています。(Photoshopのアンシャープマスクの逆ですね)
今回は若干のシャープネスでいいので量も半径も少なめに調整しました。
このような細かな指定が出来るのです。
・各種メニュー
ここまで作業を進めると、画面上部にパネルが増えている事に気づくと思います。- 「比較」はタップしている間、加工前の状態を確認できます。
- 「元に戻す」は作業をキャンセルして一つ前の状態に戻せます。
- 「やり直し」はキャンセルした作業を再適応する時に使います。
- 「閉じる」はファイルを閉じます。その際に保存するかどうかを聞いてきます。
- 「完了」は作業を完了しデータを保存または共有する際に使います。
今回は完了を選んでみます。
この様に共有・保存の画面がでますので、目的のボタンをタップします。
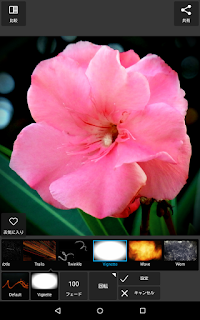
・オーバーレイ
以前やりました「周辺減光」風の効果は「オーバーレイ」から選びます。
オーバーレイの一覧。
矢印の付いているものはダウンロードして使用する。
今回は「デフォルト」のセットの中から「ヴィネット」を選びます。
オーバーレイ機能の面白いところは適応後、スライダで掛かり具合の調整が行える点です。
これにより自然な形での合成画像を作る事が出来ます。
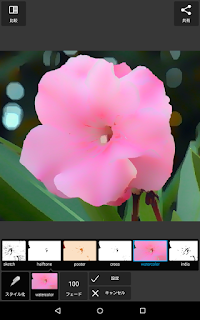
・エフェクト/枠線/タイプ/ステッカー
他にも色々な機能が有りますので見ていきましょう。
水彩画風のエフェクトの使用例
画像に特殊効果を加える「エフェクト機能」も満載です。
かなりの数が用意されています。
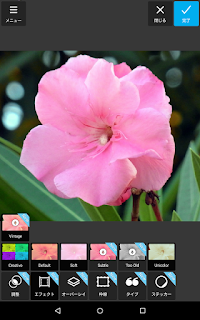
エフェクト選択後の画面。
オーバーレイのように複数のセットが用意されている。
デフォルトのエフェクトを選んだ状態。
何故か人名の付いた項目が並んでいる。
枠線を使うと画像に様々な枠を付けることが出来ます。
エフェクトと合わせて使うと効果的でしょう。
Pixlrは文字入力が出来ます。
タイプを選択するとフォントや色を指定して文字入力ができます。
意外に今まで無かった機能ですね。
また、ステッカーを用いてデコレーションすることが出来ます。
これも色々な種類が用意されていますので面白いでしょう。
ステッカーは貼り付けた後に大きさや向きの変更がドラッグやピンチでできるようになっています。
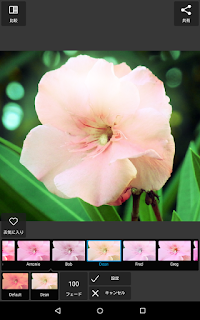
・コラージュ
個人的に気に入っている機能を最後にご紹介します。起動画面の「コラージュ」を選択する事で複数画像を一枚にコラージュしてまとめる事が出来るのです。
先ずコラージュする複数の画像を選択します。
選択する枚数で自動的にレイアウトが決まります。
4枚でしたので単純な4分割画面でコラージュされました。
この状態で画像をドラッグすると位置の変更が可能です。
レイアウトにはバリエーションが有ります。
4枚の画像でも幾つかのレイアウトが用意されていますので、強調したい内容に合わせて使い分けましょう。
他には背景色の変更が可能。
枠線の幅を変更。
枠のエッジ形状の変更。
縦横の比率の変更などが可能です。
枚数や使用目的に合わせて設定して下さい。
コラージュの場合は保存・共有する画像のサイズがかなり大きなものになります。
適切なサイズを選択して使いましょう。
この他、調整機能の部分でもまだ紹介していない機能がたくさんあります。
本当に多機能で細かなフォトレタッチを行いたいという方は是非マスターすると良いアプリだと思います。
2015年9月26日土曜日
Pixlrシリーズ
モバイル用の画像処理アプリとして「Photoshop Express」「Snapseed」を紹介しましたが、更に紹介したいのが「Pixlr」というアプリです。
かなり多機能なので細かな解説は次回にしようと思いますが、今日は大まかな説明を。
「Pixlr」は主に4つの形態・バリエーションで展開しています。
【Autodesk Pixlr】
かなり多機能なので細かな解説は次回にしようと思いますが、今日は大まかな説明を。
「Pixlr」は主に4つの形態・バリエーションで展開しています。
- Pixlr Editer:Adobe Photoshopのようにレタッチや合成の出来るWebアプリケーション
- Pixlr Express:簡単な操作で画像加工が出来る「Photoshop Express」のようなWebアプリケーション
- Pixlr Mobile:iOS/Android/Windows8用のフォトレタッチアプリ
- Pixlr Desktop:Pixlrのデスクトップアプリケーション版
Photoshopのようなインターフェースと機能を持つ「Pixlr Editor」
Webブラウザ上で動作する「Webアプリケーション」
モバイルアプリと同じように簡単な操作で加工が出来る「Pixlr Express」
これもWebブラウザ上で動作している
Google Chrome用アプリ「Pixir Touch Up」
基本はWebアプリ版のExpressと変わらない印象
ネットに繋がっていないオフラインでの動作が可能
記憶では最初にPixir Editorの原型がネットで公開され、色々な派生バージョンが出てきたと思います。
Webアプリなのですが、PC内にある画像データの編集が可能で、PCへ保存する事も出来、現在だとクラウドへの保存なども可能。
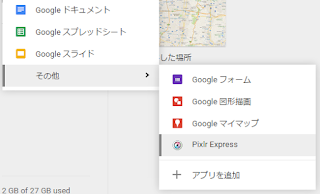
Google Driveの新規書類作成でフォーマットが準備されている程です。
GoogleDriveで新規書類を作るメニュー
Pixlr Expressの項目がある
基本無料で使えますので、画像を加工してみたいという方は使ってみる事をお勧めします。
ちなみにAutodeskはCADや3DCGの世界では非常に有名なデベロッパーです。
ですので無料とはいえ非常に完成度が高く、本格的な作業が出来ます。
次回はモバイルアプリ版をご紹介しましょう。
登録:
投稿 (Atom)