また、このところの雨や風でかなり傷んできてもいます。
しかし、7月に入ってついに教室運営が本格化、つまり受講生が誕生しそうな状況なので本腰入れて頑張らねばというところです。
結構軽率に見切り発車したところもあるので、少しずつ軌道修正をかけて行かないとなぁ。
と、近況を書いた所で、また、見切り発車なGIMP講座です。
ではでは。
------
レタッチ入門編
写真を修正してみよう(色調補正編)
・レベル補正とヒストグラム
GIMPにはデジタル画像の色味や明るさなどを修正する様々な機能が備わっています。この機能を用いて色調補正という作業を行ってみましょう。
レベル補正とは画像の明るさの分布の修正です。画像の明るさの分布というのは、画像を構成している画素(ピクセル)がそれぞれどの程度の明るさを放っているのかという分布になります。これらの画素に最大・最小の明るさや中間の明るさなどを指定する事で画像を明るくしたり、暗くしたり、また、明暗のコントラストを強調したり、一定以上の明るさを均一にしたりという処理が行えます。
このレベル補正と切っても切れないのが、ヒストグラムという画素の明暗の分布図です。(図)
ヒストグラムは画像に使われている画素の明暗の数を黒(暗)から白(明)のグラデーション上に分布したグラフの様なものです。このヒストグラムで明るさを変更する事でレベル補正を容易に行う事が出来ます。
具体的な操作を説明します。
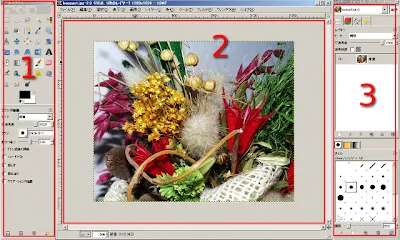
画像ウィンドウ上部のメニュー欄に「色」と書いてある項目があります。これを選択して、中から「レベル...」と書かれている項目を選んでください。
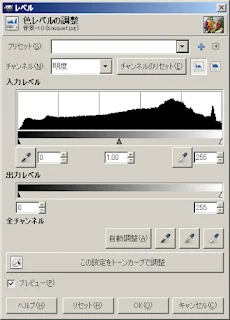
「レベル」というパネルが表示されます。この中の黒い山のようなグラフがヒストグラムです。
ヒストグラムの下に黒・グレー・白の3種類の三角形があります。この三角形を一般的に「スライダー」と呼びます。このスライダーを動かすことでコントラストの調整などを行う事ができます。
1.ハイライトの設定
画像の明るい部分の調整をしてみましょう。
レベルパネルのヒストグラムの右下の白い三角のスライダをマウスでドラッグして左に移動させてみてください。
スライダを動かす前と比べて白く明るい部分が非常に強調されているのが分かるでしょうか。
この白いスライダーは移動させた位置より右側にあるヒストグラムの明暗(階調・トーン)を全て最大の明るさである白に変更するという機能を持っています。つまり、明暗のあった部分を単一の白という色・明るさに変更したため白い部分が増え、画面に明るさ(ハイライト)が増したのです。
2.シャドウの設定
では、白のスライダを元に戻して左側の黒のスライダを同じくドラッグして右にずらしてみましょう。
先程とは逆に、暗い部分が強調された画像になっているのが分かるでしょうか。
黒いスライダーは移動させた位置より左側にあるヒストグラムの明暗を全て最大の暗さである黒に変更するという機能を持っています。つまり明暗のあった部分を単一の黒という色・明るさに変更したため黒い部分が増え画面に影(シャドウ)が増したのです。
3.中間調の設定
更に黒のスライダを左に戻して、真ん中のグレーのスライダを動かしてみましょう。
この画像では左の方に移動させていますが、画像を見ると影になっていた部分が明るくなっているのが分かると思います。
グレーのスライダは中間調を表すものです。中間調とは白と黒が半々の状態で混色された「中間の明るさ」を意味し、このスライダのあるヒストグラムの位置(明るさ)が明暗の半分の位置になります。
上の画像のように中間調のスライダを左に動かすと、右側の広くなったヒストグラムの部分が「明るい色の分布」となり、左側が「暗い色の分布」となる。すると、画像全体では明るい色の分布が増え、暗い色が減るので画像自体は明るくなるのです。そして逆に動かすと画像は暗くなります。
中間調は明るさの配分を変更するので、白・黒のスライダで画像の明るさを変更するのとは全く異なった結果になります。