年末までの教室開講スケジュールが大まかですがほぼ確定しましたので、お知らせ致します。
・開講スケジュール
今のところ、12月中旬以降に不確定要素があるので、その日程は要確認という事でお願いします。
2013年10月17日木曜日
2013年10月15日火曜日
看板を新しく
だいぶ遅れてしまっていますが、教室の看板を新しいものに付け替える準備をしております。
まだまだキレイだったのですが、メールアドレスを変更しなければならない事になりまして、修正していたのでした。
昨日、取り外して今までの土台のプレートに新しい看板を張り付ける作業をしていたら、そのプレートに傷がついて少し割れてしまっているのに気付きました。
なので、その部分の補強作業をしなければならないので、現在、看板を取り外したままにしております。
今週末には新しいものに変更しておきたいと思っておりますので、ご了承ください。
そして、11/9には三輪の恵比須市に参加します。只今準備中です。
相談会も先日たけまるホールが補強工事を終え再開したようですが、以前の研修室を借りる事が出来るのが年明けからの予定ですので、もうちょっと先になるかと思います。
教室の運営に関してはこのブログで逐一ご報告いたしますので、時折ご確認いただければと思います。
2013年10月8日火曜日
BASE~フリーミアムなネットショップ
・BASE(ベイス)
前々から気にはなっていた「BASE」という無料ネットショップ作成サービスをちょっと試しに触ってみました。
BASEのホームページです。
右側の項目に必要な内容を記述するだけで、サインイン(登録)使用開始出来ます。
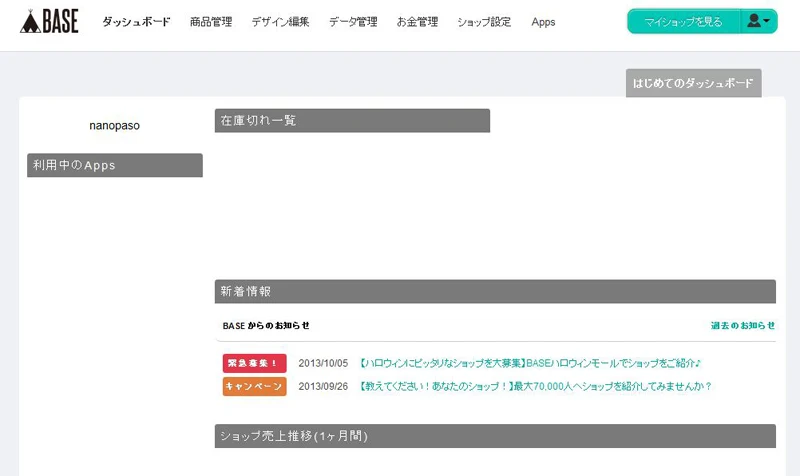
サインイン後の画面、ダッシュボードです。
ショップの管理に必要な機能やデータの参照が可能です。
初回の場合は商品登録画面が出てくるので、商品があれば登録してしまう事が出来ます。
試しに、ポストカードをダミーで登録してみました。
登録自体も至って簡単でした。
ショップのデザイン画面です。
基本的に右の欄からテンプレートなどを選んで作る形です。
トップのバナーと背景は自作の画像データが使用出来、文字色なども変更可能なようですが、細かなレイアウト編集などはちょっと無理なようですね。
良くネットショップのサービスにあるようなHTML/CSSのエディタが無いので、そこは割り切りが必要かもしれません。
しかし、テンプレートもシンプルで決して悪いものではなく、工夫するとなかなか良くなるかも。
その他、ダッシュボードの上部メニューにはデータ管理やお金の管理、ショップ設定(アカウント設定)などショップの運営に必要な機能が揃っているのですが、特筆するべきモノに「Apps」があります。
これはショップ用の「アプリケーションソフト」という感じのもので、ネットショップに様々な追加機能を実現するものです。
で、この機能でいわゆる収益をBASEは得ているものと思っていたのですが、現在登録されているアプリは基本全て無料!
となると、ショップ開設まで無料で展開し、一番現金化しやすいアプリも無料。
このサービス、運営側が無収益となります。
どうもBASEは今は店舗数を増やして流通量を増加させる事に専念しているようで、ある程度環境が熟成した段階で、登録店舗向けの有料サービスなどを検討している様子。
ネットショップをやってみたいという人の新規参入の敷居を徹底して低くし、市場参加を促しているようです。
このやり方はいわゆる「フリーミアム」といわれるもので、数年前にベストセラーになった「フリー」という本で日本でも広く知られるようになったものです。
例えば、Twitterの様に最初はどのように使われるか、どのように現金化されるか分からないサービスもユーザーが増える事でメディアとしての特性を得る事になり、収益を徐々に上げ始める。
BASEもこれから少しずつ発展させ、場合によっては意図しなかった「爆発」により大化けする可能性を秘めているかも。
YahooもオークションやECサイトを無料化する意向を表明するなど、この数年どんどん巨大化してゆくショッピング系のサイトのムーブメントも新しい時代に入っていっているのかも知れませんね。
前々から気にはなっていた「BASE」という無料ネットショップ作成サービスをちょっと試しに触ってみました。
右側の項目に必要な内容を記述するだけで、サインイン(登録)使用開始出来ます。
サインイン後の画面、ダッシュボードです。
ショップの管理に必要な機能やデータの参照が可能です。
初回の場合は商品登録画面が出てくるので、商品があれば登録してしまう事が出来ます。
試しに、ポストカードをダミーで登録してみました。
登録自体も至って簡単でした。
ショップのデザイン画面です。
基本的に右の欄からテンプレートなどを選んで作る形です。
トップのバナーと背景は自作の画像データが使用出来、文字色なども変更可能なようですが、細かなレイアウト編集などはちょっと無理なようですね。
良くネットショップのサービスにあるようなHTML/CSSのエディタが無いので、そこは割り切りが必要かもしれません。
しかし、テンプレートもシンプルで決して悪いものではなく、工夫するとなかなか良くなるかも。
その他、ダッシュボードの上部メニューにはデータ管理やお金の管理、ショップ設定(アカウント設定)などショップの運営に必要な機能が揃っているのですが、特筆するべきモノに「Apps」があります。
これはショップ用の「アプリケーションソフト」という感じのもので、ネットショップに様々な追加機能を実現するものです。
で、この機能でいわゆる収益をBASEは得ているものと思っていたのですが、現在登録されているアプリは基本全て無料!
となると、ショップ開設まで無料で展開し、一番現金化しやすいアプリも無料。
このサービス、運営側が無収益となります。
どうもBASEは今は店舗数を増やして流通量を増加させる事に専念しているようで、ある程度環境が熟成した段階で、登録店舗向けの有料サービスなどを検討している様子。
ネットショップをやってみたいという人の新規参入の敷居を徹底して低くし、市場参加を促しているようです。
このやり方はいわゆる「フリーミアム」といわれるもので、数年前にベストセラーになった「フリー」という本で日本でも広く知られるようになったものです。
例えば、Twitterの様に最初はどのように使われるか、どのように現金化されるか分からないサービスもユーザーが増える事でメディアとしての特性を得る事になり、収益を徐々に上げ始める。
BASEもこれから少しずつ発展させ、場合によっては意図しなかった「爆発」により大化けする可能性を秘めているかも。
YahooもオークションやECサイトを無料化する意向を表明するなど、この数年どんどん巨大化してゆくショッピング系のサイトのムーブメントも新しい時代に入っていっているのかも知れませんね。
2013年10月5日土曜日
ブログで紹介していただきました
・三輪の恵比須市〜手作り雑貨市
11/9(土)に参加するイベント「三輪の恵比須市」の公式ブログにて、出展作家として紹介していただきました。
ありがとうございます。
今回は教室は写真関連で色々やります。
ご都合よろしければ、ぜひお越しください。
お待ちしております。
11/9(土)に参加するイベント「三輪の恵比須市」の公式ブログにて、出展作家として紹介していただきました。
ありがとうございます。
今回は教室は写真関連で色々やります。
ご都合よろしければ、ぜひお越しください。
お待ちしております。
2013年10月2日水曜日
引き続きGoogleWebDesignerで遊んでみた
昨日の「GoogleWebDesigner」で、ちょっと遊んでみました。
・アニメーションテスト(Chrome/FireFox/Safari推奨)
こんなアニメが簡単にHTML5ベースで作れるなんて...。
面白いぞ!Google!
物凄く単純なアニメにしたので何とかなってるんですが、実際には素材の作り方とか結構工夫が必要かも。
あと、出来そうな気もするのですが、イーズイン・アウトなんかや簡単なスクリプティングとか出来ると完璧なんですが。
ちなみにこんな状態です。
下に見えるのがキーフレームを設定したタイムラインで、今回は8個の動きの基点を作りました。
キーフレーム間は時間設定を変更して動作スピードにアクセントを付けています。
詳細モードだともっと細かな設定ができるようですが、ちょっとややこしいので今後の研究対象にします。
インターフェースが難解かも知れないので、とっつきにくいかも知れませんが、Flashでアニメとか作った経験があればそこそこ使えそうな印象です。
・アニメーションテスト(Chrome/FireFox/Safari推奨)
こんなアニメが簡単にHTML5ベースで作れるなんて...。
面白いぞ!Google!
物凄く単純なアニメにしたので何とかなってるんですが、実際には素材の作り方とか結構工夫が必要かも。
あと、出来そうな気もするのですが、イーズイン・アウトなんかや簡単なスクリプティングとか出来ると完璧なんですが。
ちなみにこんな状態です。
下に見えるのがキーフレームを設定したタイムラインで、今回は8個の動きの基点を作りました。
キーフレーム間は時間設定を変更して動作スピードにアクセントを付けています。
詳細モードだともっと細かな設定ができるようですが、ちょっとややこしいので今後の研究対象にします。
インターフェースが難解かも知れないので、とっつきにくいかも知れませんが、Flashでアニメとか作った経験があればそこそこ使えそうな印象です。
登録:
投稿 (Atom)