先ずは、告知から...。
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
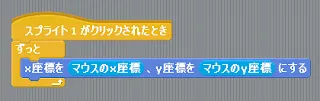
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日時 2013年 8/20(火)8/21(水)8/27(火)8/28(水)以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
...さて、暦の上では秋になっているはずなのですが、連日の猛暑、いかがお過ごしでしょう。
先週末から更新頻度がかなり落ちておりました。
8月に入ってから若干レッスンの申込が増えて来たりしておりますが、まだまだ教室は余裕ある状態ですので、いつでもご連絡下さい。
最近の傾向としては相談に近いレクチャーが多い感じで、そのようなニーズへの対応の必要性をひしひしと感じております。
そういう意味では私自身の出来る範囲であればどのような事でもフォローさせて頂きます。