今回はキャラクターのアニメーションの方法です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
ところで、実はScratchですが現在2.0にアップデートされていてアプリケーション版からWebアプリ版に変わってしまっているんですね。
1年前まではアプリケーション版の1.4しか配布されていなかったので、つい最近なんでしょうか?2.0は。
まぁ、基本的な部分は大きな変更が無いので良いのですが、ちょっとこのWeb版2.0は意図が読めない感じで。
1.4もちゃんと配布されているので良いんですがね。
*今までのまとめはこちら。
・ マウスに合わせて動かす(座標の読み取り)
マウスポインタのようにマウスの動きに合わせて画面を動くキャラクタを作ります。
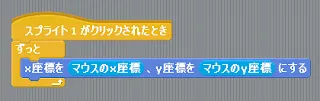
以下の図のようにブロックを配置します。
この状態でプログラムを動かすと、キャラクタをクリックすると画面の中心に移動する事になります。
マウスの位置に合わせるという事は「マウスの座標を調べて同じにする」と考えれば良いので、座標値を調べてそれぞれに入力する機能を使えれば良い訳です。
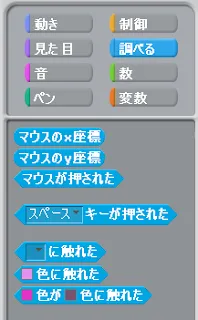
では、「調べる」の項目から「マウスのx 座標」「マウスのy 座標」というブロックを探してください。
このブロックは数値入力の項目に配置する事で、対象となる値を随時入力できるようになる機能を持っています。
では、それぞれを座標の数値の部分に挿入します。
これで、マウスの位置とキャラクタの位置を合わせる事ができます。
が、このままではクリックした時しかこのスクリプトは動きません。つまり、マウスボタンを離すと、キャラクタは座標を読み取る事を止めてしまいます。
常にキャラクタをカーソルの位置に合わせる為には無限ループを作る必要があります。
以下のようにブロックを探して配置してみてください。
これで常にマウスカーソルに合わせて動くようになります。





0 件のコメント:
コメントを投稿