2013年7月31日水曜日
名刺作成
勤め人を辞めて自営の請負講師をやり始めてから使っていた名刺がついに無くなったので、教室をベースにした新しい名刺を作成しました。(家内制手工業)
以前、ティーコゼー展で作成した菜の花のイラストをあしらって、QRコードに電話番号を埋め込み、「教室代表」の肩書き、SkypeとLINEを含む細かな連絡先を追記しました。
とりあえずこれで暫くは行こうと思います。
というのも、名刺用の印刷用紙を使ったのですが、専用のアプリケーションが非常にイマイチな感じで、今後はIllustratorか何がのグラフィックソフトでちゃんとデザインしたものをしっかりした高級紙に印刷、一つ一つ手でカットして行こうかと。
プリンタとの相性も凄く出ますしね。
無駄にならないようにちゃんとやらなきゃなぁ。
2013年7月30日火曜日
簡単プログラム05~衝突を判定させる(1)
Scratchの解説5回目です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
*木ではなくブロックですが、同じように作成したものです。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
*今までのまとめはこちら。
・ 衝突を判定させる(1)
スプライトを複数使って、スプライト同士の衝突を判定させて見ましょう。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
ここでは壁のようなスプライトを作ってみます。
ちなみにスプライトというのはアニメのセル画のように重なりあった画像で、この場合は一つのスプライトに1キャラクタを配置して複数のキャラクタを管理しています。
まず、スプライトを追加します。
今回はすでに準備されているサンプルデータを用います。右の画面の下にある3 つのボタンの真ん中「新しいスプライトをファイルから選ぶ」をクリックします。
「新しいスプライト」というウィンドウが開きますので、「Things」のフォルダから「palmtree」を選択してください。
スプライト1 の横にスプライト2 という名前で登録されます。
画面上に両方のスプライトが配置されますので、少し離しておきます。
スプライト1に以下の図のようにブロックを配置します。
上の4 つのブロックはキー入力で使ったものと同じですが、最後のブロックに「もし~なら」を配置します。(同じような名称のブロックが複数ありますので形を良く見てください)
これは条件分岐を実現するブロックで、ある条件で実行される命令を指示するのに使われます。
では、ここでは「スプライト2 に触れた」場合に進行方向の反対に跳ね返るように指定しましょう。
「調べる」の項目から「~に触れた」のブロックを次の図のように配置します。
そして触れる対象を「スプライト2」にします。
次にスプライト2 に触れた場合の動作を挿入します。
進行方向の逆に進むようにマイナスの数値を入れます。
こうする事で、右のカーソルキーを押す→もし、スプライト1 がスプライト2 に触れたなら、左に跳ね返る(進めない)→それ以外なら右に進む、というプログラムが出来ました。
実際に動かして動作を確認してみてください。
木に当たるとそこから先へは進めなくなるはずです。
*木ではなくブロックですが、同じように作成したものです。
2013年7月28日日曜日
動けるうちに動いております
先ずはインフォメーションから。
少しでもご興味を持たれましたら、当教室か茶帽子さんの方へ御一報下さい。
さて、最近連日の更新を行なっております。
なぜかブログのネタになる内容を思い付く事が最近活発になって来まして、更新ペースが今の状態でも精神的・肉体的にも対応できる感じでして。
でも、また手が止まるときも来るでしょうから、出来るうちにやっておこうかと、赴くままに更新しております。
ただ、現実問題としてやるべき事も色々有りまして、ブログだけでなくそちらも手を付けていかなきゃならないのも事実。
ToDoの整理をしつつ、一つ一つクリアしないといけません。
先日、暫く使用できない、たけまるホールの代わりになる会場を探して当たりを付けていたホールに行って来たのですが、ちょっと無理な感じでした。
もう一箇所あたったのですが、ちょっと広すぎるか...。
こうなると、たけまるホールの和室の勝手の良さが身に沁みてきますね...。
しかしながら、相談会は継続したいので、暫くは場所探しに翻弄するかも。
もし、会場として場所を提供するよ、という方がおられれば是非お願いしたいところ。
どこかありませんか?
生駒・奈良に限りません。大阪もOKです。
公共機関ばりのローコストが可能であれば是非お伺いしたい!
...という状況です。
まぁ、教室でやればいいんですが。
告知などを考えると...ねぇ。
スクラッチ「かんたん」プログラミング体験講座!
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日時 2013年 8/6(火)8/7(水)8/20(火)8/21(水)8/27(火)8/28(水)
以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。Scratch講座、絶賛募集中です。
少しでもご興味を持たれましたら、当教室か茶帽子さんの方へ御一報下さい。
さて、最近連日の更新を行なっております。
なぜかブログのネタになる内容を思い付く事が最近活発になって来まして、更新ペースが今の状態でも精神的・肉体的にも対応できる感じでして。
でも、また手が止まるときも来るでしょうから、出来るうちにやっておこうかと、赴くままに更新しております。
ただ、現実問題としてやるべき事も色々有りまして、ブログだけでなくそちらも手を付けていかなきゃならないのも事実。
ToDoの整理をしつつ、一つ一つクリアしないといけません。
先日、暫く使用できない、たけまるホールの代わりになる会場を探して当たりを付けていたホールに行って来たのですが、ちょっと無理な感じでした。
もう一箇所あたったのですが、ちょっと広すぎるか...。
こうなると、たけまるホールの和室の勝手の良さが身に沁みてきますね...。
しかしながら、相談会は継続したいので、暫くは場所探しに翻弄するかも。
もし、会場として場所を提供するよ、という方がおられれば是非お願いしたいところ。
どこかありませんか?
生駒・奈良に限りません。大阪もOKです。
公共機関ばりのローコストが可能であれば是非お伺いしたい!
...という状況です。
まぁ、教室でやればいいんですが。
告知などを考えると...ねぇ。
2013年7月27日土曜日
簡単プログラム04~マウスに合わせて動かす
Scratchの解説4回目です。
今回はキャラクターのアニメーションの方法です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
ところで、実はScratchですが現在2.0にアップデートされていてアプリケーション版からWebアプリ版に変わってしまっているんですね。
1年前まではアプリケーション版の1.4しか配布されていなかったので、つい最近なんでしょうか?2.0は。
まぁ、基本的な部分は大きな変更が無いので良いのですが、ちょっとこのWeb版2.0は意図が読めない感じで。
1.4もちゃんと配布されているので良いんですがね。
*今までのまとめはこちら。
今回はキャラクターのアニメーションの方法です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。申込お待ちしております。
ところで、実はScratchですが現在2.0にアップデートされていてアプリケーション版からWebアプリ版に変わってしまっているんですね。
1年前まではアプリケーション版の1.4しか配布されていなかったので、つい最近なんでしょうか?2.0は。
まぁ、基本的な部分は大きな変更が無いので良いのですが、ちょっとこのWeb版2.0は意図が読めない感じで。
1.4もちゃんと配布されているので良いんですがね。
*今までのまとめはこちら。
・ マウスに合わせて動かす(座標の読み取り)
マウスポインタのようにマウスの動きに合わせて画面を動くキャラクタを作ります。
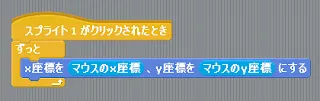
以下の図のようにブロックを配置します。
この状態でプログラムを動かすと、キャラクタをクリックすると画面の中心に移動する事になります。
マウスの位置に合わせるという事は「マウスの座標を調べて同じにする」と考えれば良いので、座標値を調べてそれぞれに入力する機能を使えれば良い訳です。
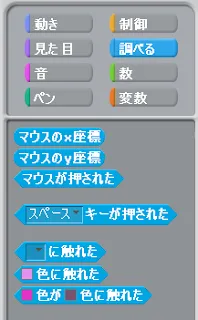
では、「調べる」の項目から「マウスのx 座標」「マウスのy 座標」というブロックを探してください。
このブロックは数値入力の項目に配置する事で、対象となる値を随時入力できるようになる機能を持っています。
では、それぞれを座標の数値の部分に挿入します。
これで、マウスの位置とキャラクタの位置を合わせる事ができます。
が、このままではクリックした時しかこのスクリプトは動きません。つまり、マウスボタンを離すと、キャラクタは座標を読み取る事を止めてしまいます。
常にキャラクタをカーソルの位置に合わせる為には無限ループを作る必要があります。
以下のようにブロックを探して配置してみてください。
これで常にマウスカーソルに合わせて動くようになります。
レタッチ入門~レベル補正その5
*GIMP講座まとめはこちら。
レベル補正機能を使って写真の補正を行なってみましょう。
GIMPのレベル補正機能にはホワイトバランスの調整が備わっています。
これを使って「色かぶり」の修正をしてみましょう。
この画像は全体的に赤系統の色が強く出てしまっています。
こういう状態を「色かぶり」などと言います。
フィルムもデジタルもカメラは光を記録する道具なので、光線が太陽光だったり蛍光灯だったりで光が強く含む色味が画像に影響し、実際の色味が出てこない事が普通に起こります。
通常はデジタルカメラ等ではAWB(オート・ホワイトバランス)などの補正機能が付いており、ある程度の処理はしてくれるのですが、意外に不完全な場合が多いです。
これらのどうしても起こる色かぶりの処理をして画像の色味を自然なものに変更します。
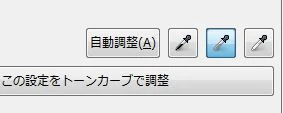
GIMPのレベル機能ではスポイドの形のボタンでこの処理を行います。
「レベル」のダイアログの右下に3種類のスポイドのボタンが有るのが確認できるかと思います。
これらは左から黒・グレー・白となっており、それぞれの色のボタンを押してから画像をクリックすると、クリックした所が無彩色の黒・グレー・白になるという機能を持っています。
無彩色というのは色味を持たない色で、上記の通り黒と白、その間に存在するグレーの階調が該当します。
撮影した画像において「無彩色であるはずの部分」がある場合、その部分をこのボタンで「完全な無彩色」にする事で、全体に被っている色みを除去できるという訳です。
この画像であれば、ニンニクが置かれている平面が白色で、少し陰になっている事から、本来グレーに映るべきなのですが、色が付いてしまっています。
そこで、グレーのスポイドのボタンを押して、平面のグレーの部分をクリックします。
すると、クリックした所の色味が消えて無彩色のグレーになります。
と、同時に削除された色味と同じだけ、画像全体から色かぶりが消えるので、画像が自然な色味になります。
このような処理を行う事で、画像を最適な状態にする事が出来ますが、無彩色の箇所が画像に含まれている必要があり、もし、無彩色の部分が無ければ、トーンカーブなどを用いて、細かな色調補正作業を行う必要があります。
これに関してはトーンカーブの解説で行いたいと思います。
・レベル補正・実践
レベル補正機能を使って写真の補正を行なってみましょう。
4.色かぶりの補正(ホワイトバランス)
GIMPのレベル補正機能にはホワイトバランスの調整が備わっています。
これを使って「色かぶり」の修正をしてみましょう。
この画像は全体的に赤系統の色が強く出てしまっています。
こういう状態を「色かぶり」などと言います。
フィルムもデジタルもカメラは光を記録する道具なので、光線が太陽光だったり蛍光灯だったりで光が強く含む色味が画像に影響し、実際の色味が出てこない事が普通に起こります。
通常はデジタルカメラ等ではAWB(オート・ホワイトバランス)などの補正機能が付いており、ある程度の処理はしてくれるのですが、意外に不完全な場合が多いです。
これらのどうしても起こる色かぶりの処理をして画像の色味を自然なものに変更します。
「レベル」のダイアログの右下に3種類のスポイドのボタンが有るのが確認できるかと思います。
これらは左から黒・グレー・白となっており、それぞれの色のボタンを押してから画像をクリックすると、クリックした所が無彩色の黒・グレー・白になるという機能を持っています。
無彩色というのは色味を持たない色で、上記の通り黒と白、その間に存在するグレーの階調が該当します。
撮影した画像において「無彩色であるはずの部分」がある場合、その部分をこのボタンで「完全な無彩色」にする事で、全体に被っている色みを除去できるという訳です。
この画像であれば、ニンニクが置かれている平面が白色で、少し陰になっている事から、本来グレーに映るべきなのですが、色が付いてしまっています。
そこで、グレーのスポイドのボタンを押して、平面のグレーの部分をクリックします。
すると、クリックした所の色味が消えて無彩色のグレーになります。
と、同時に削除された色味と同じだけ、画像全体から色かぶりが消えるので、画像が自然な色味になります。
このような処理を行う事で、画像を最適な状態にする事が出来ますが、無彩色の箇所が画像に含まれている必要があり、もし、無彩色の部分が無ければ、トーンカーブなどを用いて、細かな色調補正作業を行う必要があります。
これに関してはトーンカーブの解説で行いたいと思います。
2013年7月25日木曜日
簡単プログラム03 キャラクタをアニメーションさせる
Scratchの解説3回目です。
今回はキャラクターのアニメーションの方法です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。
*今までのまとめはこちら。
これを用いてキャラクタが歩き回るアニメーションを作ってみましょう。
スプライト1 を選択して、真ん中のエリアの上部、「コスチューム」のタブをクリックします。
2 つの画像が登録されているのが確認できます。
画像の作成方法などは後で説明しますが、スクラッチではここに登録した画像を使ってアニメーションを付ける事が可能です。
では、この画像「コスチューム」を切り替えるプログラムを追加します。
「見た目」の項目から「次のコスチュームにする」のブロックをスクリプトエリアに配置します。
このブロックを使うとコスチュームの順番に次々にキャラクタの画像を変更する事ができます。
配置したブロックをキー操作のプログラムに挿入します。
このように配置する事で、キーを押す→移動する→コスチュームを切り替える→もし画面の端にいれば跳ね返る→キー操作を終了する、という一連の動きを実現できるのです。
今回はキャラクターのアニメーションの方法です。
ちなみに...
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。
*今までのまとめはこちら。
・ キャラクタをアニメーションさせる(2 フレームアニメ)
このキャラクタのデータにはすでにアニメーション用の画像が組み込まれています。これを用いてキャラクタが歩き回るアニメーションを作ってみましょう。
スプライト1 を選択して、真ん中のエリアの上部、「コスチューム」のタブをクリックします。
2 つの画像が登録されているのが確認できます。
画像の作成方法などは後で説明しますが、スクラッチではここに登録した画像を使ってアニメーションを付ける事が可能です。
では、この画像「コスチューム」を切り替えるプログラムを追加します。
「見た目」の項目から「次のコスチュームにする」のブロックをスクリプトエリアに配置します。
配置したブロックをキー操作のプログラムに挿入します。
このように配置する事で、キーを押す→移動する→コスチュームを切り替える→もし画面の端にいれば跳ね返る→キー操作を終了する、という一連の動きを実現できるのです。
簡単プログラム02 Scratchでキャラを操作する
またまた久々にScratchの解説を追加します。
前回はScratchのプログラム方法の解説でしたが、今回はもうちょっと複雑なプログラムを作ってみます。
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。
*今までのまとめはこちら。
前回はScratchのプログラム方法の解説でしたが、今回はもうちょっと複雑なプログラムを作ってみます。
Scratchは来月予定している「スクラッチ「かんたん」プログラミング体験講座」でまた別の内容でレクチャーする予定です。
是非ご参加下さい。
*今までのまとめはこちら。
・ キー入力でキャラクタを操作する
今度はキー操作によってキャラクタを動かします。
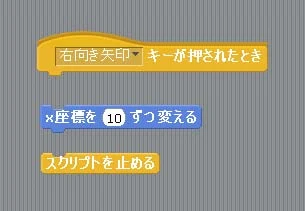
上の画像と同じブロックを「スプライト1」のスクリプトエリアに配置します。
これは、右向きのカーソルキーを押したとき、その方向にキャラクタを動かして、その命令を止めるという内容になります。
では、これを組み合わせてプログラムを実行してみてください。
右向きのカーソルキーを押すたびにキャラクタが右に動いて行きます。
では、同じように全てのカーソルキーにキャラクタを動かすプログラムを組んでみましょう。
左右の移動はx 座標の数値を増減させる事で可能になります。また、上下の動きはy 座標を増減させる事で可能になります。
これでカーソルキーを使ってゲームキャラクタのように画面の中を動かせるようになります。
現在の状態だと、画面の外までもどんどん進んでいってしまうので、白い画面の中に留まるよう、画面の端で跳ね返る設定をします。
上のように「もし端に着いたら、跳ね返る」ブロックを4 つ全てのプログラムに配置します。
最後に、プログラムをスタートさせた時、前回の起動時の最後の位置がそのままになってしまう
ので、プログラムのスタート同時にキャラクタを画面の中心に配置するように設定してみましょう。
「旗がクリックされたとき」のブロックをキー操作と同じエリアに配置します。
「x 座標を0、y 座標を0 にする」というブロックを「動き」から探して上の図のように配置してください。
これはキャラクタの位置を指定した座標にする為のブロックです。
上の画面のようにブロックを並べたら、プログラムを動かしてみてください。
まず始めにキャラクタが画面の中心に配置されるはずです。
2013年7月24日水曜日
レタッチ入門~レベル補正その4
久々にGIMP講座を再開します。(汗
出来るだけ定期的に進めますので、進めるつもりですので(多分)、宜しくお付き合い下さい。
それと、ご報告ですが、ホームページまたはブログ右のリンクの「メール」にありますメールフォームがサービス側のデータベースの変更でちゃんと使えない状態になっておりました。
先日ご指摘を受けて、修正を行いました。
ご迷惑をお掛けして申し訳ありません。以後気を付けます。
*GIMP講座まとめはこちら。
出来るだけ定期的に進めますので、進めるつもりですので(多分)、宜しくお付き合い下さい。
それと、ご報告ですが、ホームページまたはブログ右のリンクの「メール」にありますメールフォームがサービス側のデータベースの変更でちゃんと使えない状態になっておりました。
先日ご指摘を受けて、修正を行いました。
ご迷惑をお掛けして申し訳ありません。以後気を付けます。
*GIMP講座まとめはこちら。
5.レベル補正・実践
レベル補正機能を使って写真の補正を行なってみましょう。
3.中間調の調整(明るさの割合変更)
レベル補正を用いる事で、画像全体の調子(トーン)を崩す事無く、明暗のバランスを変更する事が可能です。
例えば、最も明るい部分(ハイライト)と最も暗い部分(シャドウ)の濃度(濃さ・明るさ)を変更する事無く全体的に画像を明るくしたり暗くしたりする事が出来ます。
この画像を用いて中間調の変更を行なってみます。
が、その前にこの画像を単に明るくする処理を行なってみます。
画像は明るくなりましたが、影の部分も全体的に明るくなっています。
これは全ての画素が均等に明るくなっているので、最も暗い画素が消失した状態になります。
画像は明るくなるのですが影が薄くなるので全体時に締まりの無い画像になります。
では、中間調の変更を行います。
メニューの「色」の項目「レベル」を選びます。
レベル補正のダイアログが表示されたら、ヒストグラムの下にある真ん中のグレーのスライダーを左に動かします。
スライダーが左に動くと黒のスライダとの間隔が狭くなり、白のスライダーとの間隔が広くなります。
このグレーのスライダーは白と黒つまりハイライトとシャドウのちょうど中間の明るさを意味しており、この場合グレーのスライダーの右側が明るい画素の範囲に、左側が暗い画素の範囲になります。
スライダーの間隔が広くなると画素の明暗の範囲が増減し、つまり画像の明暗の割合を変更出来るのです。
実際に上記の設定の中間調で明るい画素の割合を増やして画像を明るくしました。
元画像よりも明るくなっていますが、背景などに見られるシャドウのトーンにあまり大きな変化は見られません。
明暗の幅は元画像を維持して締りのある画像になっています。
では、グレーのスライダを右に動かして暗い部分の割合を増やすとどうなるでしょうか?
このような暗い画像になりますが、ニンニク右上のハイライトが潰れていない事が確認できます。
つまり一番明るい画素の状態は維持して、全体のトーンはそのままに、画像を暗くする事が出来ています。
このように出来るだけ元画像の明暗のトーンのバランスを維持した状態で画像を明るくしたり、暗くしたりする事が出来るのです。
ちなみにこれはトーンカーブという手法でも変更可能で、より詳細な調整を行う事が可能になります。今後また紹介します。
2013年7月23日火曜日
茶帽子さんにてレッスン
本日、レッスンを行ったのですが、場所が教室ではなく、近鉄菜畑駅近くのカフェ・ティールーム「茶帽子」さんでの初の開講となりました。
美味しい飲み物を楽しみながらの授業という事で、いつもと違った感じになったかも知れません。
授業の方は今回初めての方で、画像の取り込みと編集・出力の手法のレクチャーとなりました。
WindowsPCだと、メーカーや使用デバイスによってこのような画像管理・編集ツールが全く異なる事が多く、更には場合によってはマイナーなアプリケーションソフトしか動作しないようになってたりと実はかなり面倒だったりします。
今回も実はWindowsの標準アプリではなくデフォルトがサードパーティー製のソフトだったのでそれの使い方を確認しながら、出力操作時の注意点をレクチャーしました。
ある程度フォトレタッチの基本理論やレタッチツールの共通した特徴などが分かっていると、大体において理解できるものです。
でも、一般的にはこういう独自仕様は混乱を招きますね。
それによってユーザーが離れていくようにも思うのですが、この状況は変わりませんね...。
ところで、茶帽子さんといえば、前回告知しました「スクラッチ「かんたん」プログラミング体験講座」の会場でもあります。
また、他にも色々な講座をされているようですので、一度覗いてみると良いかと思います。
お茶も美味しいですから、お勧めです。
プログラミング講座もよろしくです。
美味しい飲み物を楽しみながらの授業という事で、いつもと違った感じになったかも知れません。
授業の方は今回初めての方で、画像の取り込みと編集・出力の手法のレクチャーとなりました。
WindowsPCだと、メーカーや使用デバイスによってこのような画像管理・編集ツールが全く異なる事が多く、更には場合によってはマイナーなアプリケーションソフトしか動作しないようになってたりと実はかなり面倒だったりします。
今回も実はWindowsの標準アプリではなくデフォルトがサードパーティー製のソフトだったのでそれの使い方を確認しながら、出力操作時の注意点をレクチャーしました。
ある程度フォトレタッチの基本理論やレタッチツールの共通した特徴などが分かっていると、大体において理解できるものです。
でも、一般的にはこういう独自仕様は混乱を招きますね。
それによってユーザーが離れていくようにも思うのですが、この状況は変わりませんね...。
ところで、茶帽子さんといえば、前回告知しました「スクラッチ「かんたん」プログラミング体験講座」の会場でもあります。
また、他にも色々な講座をされているようですので、一度覗いてみると良いかと思います。
お茶も美味しいですから、お勧めです。
プログラミング講座もよろしくです。
2013年7月21日日曜日
スクラッチ「かんたん」プログラミング体験講座やります
先週末に相談会、来週頭に久々の教室の授業(但し出張講座)という具合で少しずつ教室の運営を再開しつつありますが、ここで更に新しい事を始めてみたいと思います。
それは...
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日程などは以下をご参考ください。
日時 2013年 8/6(火)8/7(水)8/20(火)8/21(水)8/27(火)8/28(水)
以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
それは...
スクラッチ「かんたん」プログラミング体験講座!
「誰でもカンタンにプログラムが出来る「スクラッチ」を使って、パソコンで色々遊んでみよう!」
…という企画です。
スクラッチ(Scratch)はMITが開発した子供向けのプログラミング環境でGUIにより命令を組み合わせてアルゴリズムを作成するというようなものです。
今回はキャラクタに指示を与える事で出来る様々な表現をプログラミングする体験をして頂きます。
日程などは以下をご参考ください。
日時 2013年 8/6(火)8/7(水)8/20(火)8/21(水)8/27(火)8/28(水)
以上、午後4時半から
2013年 8/23(金)午後2時半から
上記日程の内、一日をお選びください。
場所 茶帽子(近鉄菜畑駅すぐのカフェ)
http://www1.ocn.ne.jp/~daiwakon/chabohshi/
対象 小学3年生以上(中・高・大学生・大人の方も大歓迎)
代金 1500円(ドリンク代込み)
内容 無料ソフト「Scratch」を使っての1時間程のプログラミング体験になります。
ソフトウェアやテキスト等はこちらで準備します。
更に詳しい事やお申込みなどはブログ右上のメニューよりお問い合わせいただければと思います。
夏休みの自由研究にプログラミングなどいかがでしょう?
登録:
コメント (Atom)