昨日の「GoogleWebDesigner」で、ちょっと遊んでみました。
・アニメーションテスト(Chrome/FireFox/Safari推奨)
こんなアニメが簡単にHTML5ベースで作れるなんて...。
面白いぞ!Google!
物凄く単純なアニメにしたので何とかなってるんですが、実際には素材の作り方とか結構工夫が必要かも。
あと、出来そうな気もするのですが、イーズイン・アウトなんかや簡単なスクリプティングとか出来ると完璧なんですが。
ちなみにこんな状態です。
下に見えるのがキーフレームを設定したタイムラインで、今回は8個の動きの基点を作りました。
キーフレーム間は時間設定を変更して動作スピードにアクセントを付けています。
詳細モードだともっと細かな設定ができるようですが、ちょっとややこしいので今後の研究対象にします。
インターフェースが難解かも知れないので、とっつきにくいかも知れませんが、Flashでアニメとか作った経験があればそこそこ使えそうな印象です。
2013年10月2日水曜日
2013年10月1日火曜日
Google Web Designerも凄いかも?
・Google Web Designer
Twitterのタイムラインで知ったのですが、GoogleがHTML5を用いたオーサリングアプリケーションを作っているようですね。
早速ものは試しでダウンロードしてみました。
昨日紹介した「Popcorn Maker」はWebベースの動画作成アプリでしたが、こちらは通常のアプリケーションソフト。WindowsとMacintoshのバージョンが有ります。
起動するとこんな画面になります。
白い部分がステージで、この上に色々なオブジェクトを配置して行きます。
試しに、赤い矩形を配置してみました。
インターフェースはまるでプロ用のオーサリングツールのような感じですね。
ツール、ツールオプション、ドックパネル、タイムラインなどなど。
こういうツールを使い慣れていない人にはとっつきにくいかも。
下部のタイムラインのフレームを追加して矩形の位置を変更してみました。
すると、この2つの位置を移動する2フレームアニメーションが自動生成されます。
いわゆる、キーフレームアニメーションというやつです。
なので、オブジェクトの動きの基点となる構図を次々と作るだけでアニメが作れるのですね。
Webの世界ではFlashと言うソフトがこういうアニメーションを得意とする事で有名です。
そのFlashとの大きな違いは、Flashがプラグインソフトという再生専用のソフトウェアが無いと動作しないのに対し、こちらはHTML5をアニメーションのベースに使用しているという事。
なので、プラグインを必要としませんし、パソコン、スマートフォンでも共通して再生できるという利便性が有ります。
ちなみに、上のアニメーションをHTML5のコード表示にすると以下のようになります。
ステージに表示されているプログラムのような記述がHTML5のコードになります。
HTML4と似ていますが、タグの扱いが変わっており、意味付けが明確になっている点が特徴かと思います。(いわゆるセマンティックWebというやつです。多分。)
HTML5のコードが自由に書けるようであれば、より高度な表現も可能かも知れません。
これは予想以上に凄いアプリケーションソフトかと思います。
Twitterのタイムラインで知ったのですが、GoogleがHTML5を用いたオーサリングアプリケーションを作っているようですね。
早速ものは試しでダウンロードしてみました。
昨日紹介した「Popcorn Maker」はWebベースの動画作成アプリでしたが、こちらは通常のアプリケーションソフト。WindowsとMacintoshのバージョンが有ります。
起動するとこんな画面になります。
白い部分がステージで、この上に色々なオブジェクトを配置して行きます。
試しに、赤い矩形を配置してみました。
インターフェースはまるでプロ用のオーサリングツールのような感じですね。
ツール、ツールオプション、ドックパネル、タイムラインなどなど。
こういうツールを使い慣れていない人にはとっつきにくいかも。
下部のタイムラインのフレームを追加して矩形の位置を変更してみました。
すると、この2つの位置を移動する2フレームアニメーションが自動生成されます。
いわゆる、キーフレームアニメーションというやつです。
なので、オブジェクトの動きの基点となる構図を次々と作るだけでアニメが作れるのですね。
Webの世界ではFlashと言うソフトがこういうアニメーションを得意とする事で有名です。
そのFlashとの大きな違いは、Flashがプラグインソフトという再生専用のソフトウェアが無いと動作しないのに対し、こちらはHTML5をアニメーションのベースに使用しているという事。
なので、プラグインを必要としませんし、パソコン、スマートフォンでも共通して再生できるという利便性が有ります。
ちなみに、上のアニメーションをHTML5のコード表示にすると以下のようになります。
ステージに表示されているプログラムのような記述がHTML5のコードになります。
HTML4と似ていますが、タグの扱いが変わっており、意味付けが明確になっている点が特徴かと思います。(いわゆるセマンティックWebというやつです。多分。)
HTML5のコードが自由に書けるようであれば、より高度な表現も可能かも知れません。
これは予想以上に凄いアプリケーションソフトかと思います。
2013年9月30日月曜日
Popcorn Makerが面白そう
・Popcorn Maker
FireFoxブラウザで有名なMozillaが開発しているアニメーションツールがこの「Popcorn Maker」。
先日行われたMozilla主催のイベントの記事で知りました。
HTML5をベースにしたWebアプリケーションで、同じくHTML5によるアニメーション表現を作成できるというのが特徴です。
もちろんオープン・フリーであるHTMLを利用するので誰でも無償で利用できるようです。
FireFoxブラウザで有名なMozillaが開発しているアニメーションツールがこの「Popcorn Maker」。
先日行われたMozilla主催のイベントの記事で知りました。
HTML5をベースにしたWebアプリケーションで、同じくHTML5によるアニメーション表現を作成できるというのが特徴です。
もちろんオープン・フリーであるHTMLを利用するので誰でも無償で利用できるようです。
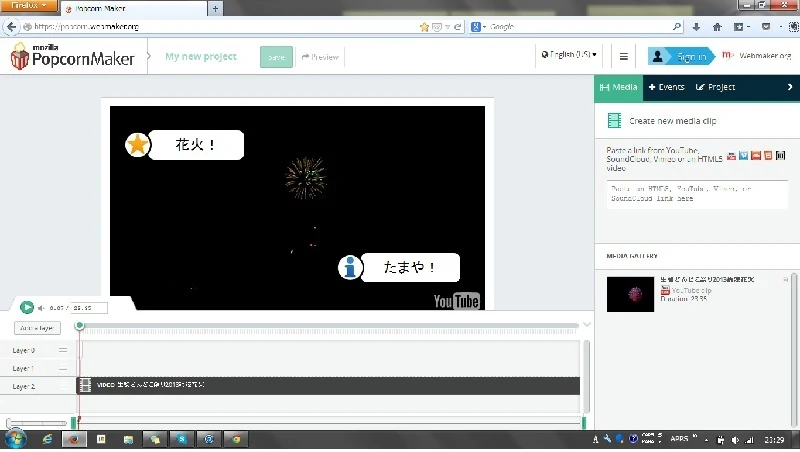
これが基本画面です。
白いステージとその下にタイムラインが見えます。
最近良く使われるキーフレームアニメーションかと思ったのですが、どちらかと言うと、ビデオ編集ツールのタイムラインに近い感じです。
いわゆるフッテージ素材を準備し、それを重ねて配置する事で動画を作成して行きます。
これ自体がWebアプリケーションなので、素材もYouTubeの映像などをインポートして使う事が出来るのも面白いです。
アップしていたYouTubeの動画をベースにポップアップ表示のテキストを時間をずらして配置してみました。
左上の「花火!」が10秒表示され、その途中5秒経過時点で右下の「たまや!」が表示されます。
ポップアップはフェードイン・アウトするように指定してあり、もちろんバックではYouTubeの花火の映像が動いています。
こうやって作成した動画をWebページに表示できるようです。
今までなら高価なアプリケーションソフトを必要としていた表現ですが、簡単に個人で表現できるようになったんですね。
まだちょっと遊び程度で触ってみただけですが、非常に面白いWebアプリだと思います。
2013年9月25日水曜日
「みなさんもそろそろ、どう?」
個人ブログの方なのですが、先日9/23に放送された「スパープレゼンテーション」のミッチェル・レズニック「子どもにプログラミングを教えよう」の感想を個人的雑感ばかりですが書いてみました。
何か初心に戻るような気持ちになりました。
ミッチェル・レズニック「子どもにプログラミングを教えよう」(個人サイトです)
スーパープレゼンテーション 過去の放送
プレゼンテーションで彼が言うようにデバイスはパソコンからスマートフォン・タブレットPCへとどんどん進歩し、今後はウェアラブル・コンピュータがトレンドになりそうな状況において、「利用する」事が「既存のモノに使われる」という意味合いがどんどん強くなって行っているような気がします。
よく考えてみると、80年代のパソコン・マイコンブームではBASICインタープリタが今のWindowsOSの様に内蔵されており、何か必要なものはBASIC言語で自分で作るという事が当たり前でした。
無論それで挫折するユーザーやゲームなどのソフト専門になってゆくユーザーも多かったのですが、GUIを搭載したMacなどの登場で誰もがコンピュータを使える時代になり、現在は使えないとどうにもならないという状況になっています。
ですが、そういう「使える」コンピュータは「本当に使いこなす」という点を実は覆い隠す事によって成立しているという気もします。
かつては出来るだけ自分で作る事を当たり前にしていたのに、今、自身を振り返ると、作らなくなっている事に反省しつつ、また、私自身も皆が「使いこなす」世界を実現するための「クラスタ1」となって振動し続けなければならないなと感じました。
何か初心に戻るような気持ちになりました。
ミッチェル・レズニック「子どもにプログラミングを教えよう」(個人サイトです)
スーパープレゼンテーション 過去の放送
プレゼンテーションで彼が言うようにデバイスはパソコンからスマートフォン・タブレットPCへとどんどん進歩し、今後はウェアラブル・コンピュータがトレンドになりそうな状況において、「利用する」事が「既存のモノに使われる」という意味合いがどんどん強くなって行っているような気がします。
よく考えてみると、80年代のパソコン・マイコンブームではBASICインタープリタが今のWindowsOSの様に内蔵されており、何か必要なものはBASIC言語で自分で作るという事が当たり前でした。
無論それで挫折するユーザーやゲームなどのソフト専門になってゆくユーザーも多かったのですが、GUIを搭載したMacなどの登場で誰もがコンピュータを使える時代になり、現在は使えないとどうにもならないという状況になっています。
ですが、そういう「使える」コンピュータは「本当に使いこなす」という点を実は覆い隠す事によって成立しているという気もします。
かつては出来るだけ自分で作る事を当たり前にしていたのに、今、自身を振り返ると、作らなくなっている事に反省しつつ、また、私自身も皆が「使いこなす」世界を実現するための「クラスタ1」となって振動し続けなければならないなと感じました。
2013年9月22日日曜日
三輪へ
「三輪の恵比須市」へ出店するので、一度も行った事の無かった(少なくともはっきりした記憶の中では)桜井市の三輪へ行ってみました。
会場となる三輪座恵比須神社です。
当日は社務所の方に出店する予定です。
10組程のブースが出るようで、2畳程のスペースを使う予定です。
生駒から上手く乗り継げば1時間ほど、三輪に到着。
いかにも「古の奈良」というイメージの小さな町です。
日本最古の神社「大神(おおみわ)神社」が有名で、古い町家が残っています。
三輪といえば、そうめんですが造り酒屋も有名なようですね。知らなかった。
会場となる三輪座恵比須神社です。
当日は社務所の方に出店する予定です。
10組程のブースが出るようで、2畳程のスペースを使う予定です。
御神木は恋愛成就のご利益があるそうです。
町自体もその点をプッシュしてる印象はあるかも。
この日は妙に暑い日で疲れましたが、11月ぐらいには秋の良い一日になっている事でしょう。
準備の方、頑張ります。
2013年9月19日木曜日
2013年9月15日日曜日
スクラッチの授業終わりました→次はGIMP
スクラッチの授業、無事終了しました。
遠方より来て頂けて誠に光栄です。
基本的な使い方はすぐにマスターされていたので、おそらく問題無く応用も出来るかと思います。
教育関係の方でしたので、スクラッチだけでなくプログラム教育や職業訓練における情報系のスタンスなど多岐に渡り色々な情報・意見の交換が出来たのはこちらとしても非常に大きな収穫でした。
次はGIMPです。
しっかり準備しておかないと...。
スクラッチに興味のある方は、9/23にこんな番組があるようです。
番組を見て興味を持ったら、お気軽にご相談を。
更に教室としてでは無いですが、早くもCG-ARTS検定の後期の対策講座が来月から始まる予定です。
来週に検定・講座のガイダンスに大阪工業大学へ行ってプレゼンしてきます。
何でもありの「なのはなパソコン教室」ですが、まだまだ色々頑張って行きます。
今日はこれから台風ですね。
皆様お気をつけて、お過ごしください。
遠方より来て頂けて誠に光栄です。
基本的な使い方はすぐにマスターされていたので、おそらく問題無く応用も出来るかと思います。
教育関係の方でしたので、スクラッチだけでなくプログラム教育や職業訓練における情報系のスタンスなど多岐に渡り色々な情報・意見の交換が出来たのはこちらとしても非常に大きな収穫でした。
次はGIMPです。
しっかり準備しておかないと...。
スクラッチに興味のある方は、9/23にこんな番組があるようです。
番組を見て興味を持ったら、お気軽にご相談を。
更に教室としてでは無いですが、早くもCG-ARTS検定の後期の対策講座が来月から始まる予定です。
来週に検定・講座のガイダンスに大阪工業大学へ行ってプレゼンしてきます。
何でもありの「なのはなパソコン教室」ですが、まだまだ色々頑張って行きます。
今日はこれから台風ですね。
皆様お気をつけて、お過ごしください。
2013年9月14日土曜日
明日はスクラッチをやります
最近、出張型の授業が多かったので、教室での授業は久々ですが、明日はスクラッチの講座をやります。
基本的な使い方から始めて、簡単なサンプルプログラムを作る所まで2時間ほどの内容で進めます。
結構遠方から教室に来られるので、ちょっと気合入り過ぎている感もあるのですが、楽しんでいただければと思っております。
スクラッチ自体が非常に楽しいアプリケーションですので。
今日は湿度も高く、妙にムシムシする一日でした。
台風も来てますしね。
なかなかすんなり秋にはなってもらえないようです。
2013年9月11日水曜日
「スーパープレゼンテーション」でスクラッチ!
なんと、NHK「Eテレ」の番組「スーパープレゼンテーション」でスクラッチを取り上げるとは!
・スーパープレゼンテーション トピックス
私も初期バージョンを6年程前に触ってから色々遊んだりしていますが、プログラムというものを非常に敷居を低く、取っ付き易いものにしてくれる凄いソフトです。
基本的な使い方は教室でもレクチャー出来ますので興味があればご連絡下さい。
子供・大人問わず楽しめますよ。
ちなみに古いバージョンの自作マニュアル(専門学校の授業資料で使った)をブログに公開したものはこちらになります。ご参考までに。
・スーパープレゼンテーション トピックス
9月23日(月・祝)の放送では、MITメディアラボでScratch(スクラッチ)という子どもから大人までが楽しめるプログラミング言語を開発されたミッチェル・レズニック教授が登場します。プレゼンテーションのテーマは「子どもにプログラミングを教えよう」。パソコンやゲームは使い慣れていても、プログラムは書けない。そんな子どもたちに今の時代だからこそ、プログラミングを学ぶことで、さまざまな力を身につけてほしいとレズニック教授は訴えます。この夏に当教室でも体験講座を企画したスクラッチですが、非常に面白いアプリケーションソフトです。
私も初期バージョンを6年程前に触ってから色々遊んだりしていますが、プログラムというものを非常に敷居を低く、取っ付き易いものにしてくれる凄いソフトです。
基本的な使い方は教室でもレクチャー出来ますので興味があればご連絡下さい。
子供・大人問わず楽しめますよ。
ちなみに古いバージョンの自作マニュアル(専門学校の授業資料で使った)をブログに公開したものはこちらになります。ご参考までに。
2013年9月8日日曜日
色々変更中
只今、教室のWebサイトを少しずつですが変更しております。
更新作業が楽になるようにGoogle SiteというWebページ作成サービスを使っているのですが、あまり細かなデザイン設定が出来ないという課題があるのです。
CSSの指定もなかなかひと苦労で、使い始めて1年半程経過してやっと何とか使えそうになって来ているところです。
サービスの性質上、一気に変更・公開とは行かないので、運営に問題がない程度の作業を少しずつ進めて行っております。
なので、よーく見ると、何かが変わっているという状態です。
ですが、大きく変更した点もありまして、今回新たにページを追加しました。
「相談について」というページなのですが、最近、授業というよりはピンポイントで分からない事をご相談になられる方が多いように感じましたので、そういう場合の受付概要をとりあえず公開しました。
ご参考下さい。
ただ、ページ自体はまだ書式が固まっていませんので、その点、ご了承下さい。
後、今月で現在の教室のメールアドレスが使えなくなります。
既にWebサイト・ブログなどは新しいメールアドレスを使っていますが、チラシなどのアドレスは10月より使えなくなります。
ご了承下さい。
新アドレスはquiet360@gmail.comとなります。
宜しくご確認下さい。
チラシや看板も新しいものに変更しなければならない状況で、気は焦るのですが、なんとかペース維持で進めて行きます。
以上、皆様宜しくお願い致します。
更新作業が楽になるようにGoogle SiteというWebページ作成サービスを使っているのですが、あまり細かなデザイン設定が出来ないという課題があるのです。
CSSの指定もなかなかひと苦労で、使い始めて1年半程経過してやっと何とか使えそうになって来ているところです。
サービスの性質上、一気に変更・公開とは行かないので、運営に問題がない程度の作業を少しずつ進めて行っております。
なので、よーく見ると、何かが変わっているという状態です。
ですが、大きく変更した点もありまして、今回新たにページを追加しました。
「相談について」というページなのですが、最近、授業というよりはピンポイントで分からない事をご相談になられる方が多いように感じましたので、そういう場合の受付概要をとりあえず公開しました。
ご参考下さい。
ただ、ページ自体はまだ書式が固まっていませんので、その点、ご了承下さい。
後、今月で現在の教室のメールアドレスが使えなくなります。
既にWebサイト・ブログなどは新しいメールアドレスを使っていますが、チラシなどのアドレスは10月より使えなくなります。
ご了承下さい。
新アドレスはquiet360@gmail.comとなります。
宜しくご確認下さい。
チラシや看板も新しいものに変更しなければならない状況で、気は焦るのですが、なんとかペース維持で進めて行きます。
以上、皆様宜しくお願い致します。
登録:
コメント (Atom)